Angular vs Vue: Which Framework you should Choose
With the time passing by, web applications today have evolved to a great extent. Earlier web apps were simple static pages where it didn’t matter whether the performance was good or not.
1. Web Development like Never Before
The table has entirely turned now! Web apps aren’t just improving but seem to be increased every year. Anybody requires a heart to function and your website carries the same importance to your overall online presence.
As a result, businesses have started investing a hefty amount of time and effort into creating websites that won’t just engage but delight end users in the long run. Sadly, there is one issue about making a site – it is dependent upon an outrageous degree of snap judgments that promptly impact view of validity, whether you like it or not!
The reason being when you put a search query on Google, you happen to encounter multiple search results. So, when you have options you will be judged swiftly and ruthlessly.
Some interesting numbers to consider:
- 75% of people form their opinion (good or bad) right after visiting the website’s aesthetics.
- Two out of three people prefer to browse through a website that looks perfect, thoroughly looks as well as feel.
- Web Pages, especially the ones which load in 2.4 seconds are more likely to get conversions
- 48% of people decide the credibility of a business right after taking a glance at the website’s design.
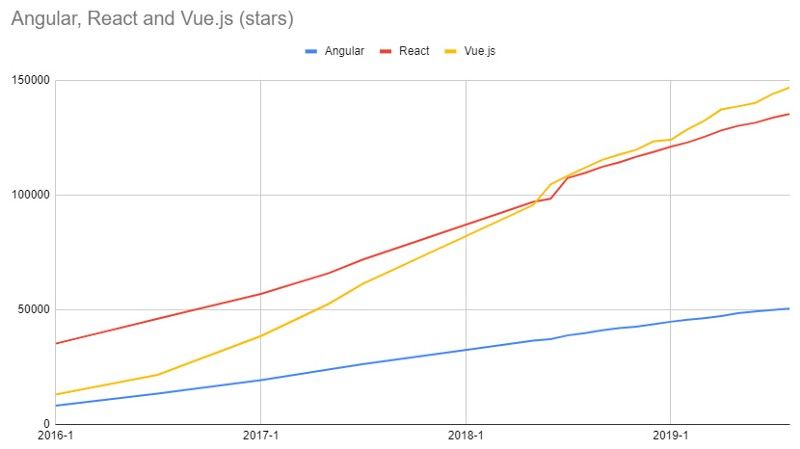
Let’s meet the two pillars that must be considered for web development – Angular and Vue. Like we said before, front-end frameworks have dramatically evolved over the past decade. In the following post, we will be discussing these two extremes, how is Angular development and Vuejs development special and which one should you consider for web development and Why? But first take a look at the graph where you can get a better overview of the technology is most liked by the experienced developers community between Vue, Angular and React.

2. What’s so special in Angular Development?
One of the best reasons for Angular’s ever-increasing popularity goes to the fact that its structural framework is developed by Google. Though the technology leverages HTML syntax it is no longer limited to static websites – it works for creating Angular applications as well.
Being a JS framework, the technology incorporates a plethora of advantages such as code structuring becomes convenient, modifications and rectifications can be done in a hassle-free manner, etc which we will be discussing further in the post in detail. As of now, if you want to create a lightweight application choose Angular Development Company that excels at creating SPA’s which are intuitive and easy to maintain. Apart from this, one shouldn’t ignore the fact how Angular being a JavaScript framework does a tremendous job – all thanks to automatic synchronization with two-way data binding, active community support, code consistency, and a robust ecosystem.
1. Pros of Angular Development
- Created with TypeScript.
- Intelligence and autocomplete are incorporated inside of every component external HTML template file.
- Incorporates npm libraries from CLI, and web components are development.
- Angular developers can create detailed documentation without much hassle.
- Can you believe that technology allows developers to work separately on the same app section? And yes, this can be done by using the same set of data – all because of The MVVM (Model-View-View-Model) factor.
- Dependency injection.
- Great scalability is possible, all because of strong structure, easy development process, core library support and architecture.
2. Cons of Angular Development
- Right from injectable to components, pipes, modules – a plethora of different structures is found here. Therefore, it turns out to be a bit tricky to grasp in comparison to Vue.
- Performance is pretty weak.
On and all, Angular development is used by several renowned brands such as Microsoft, AT&T, Apple, Adobe, ProtonMail, Clarity Design System, Upwork, GoPro, Autodesk, MacDonald’s, UPS, Cisco Solution Partner Program, Freelancer, Udemy, Weather, iStockphoto, AWS, Crunchbase, YouTube, Paypal, Nike, Google, Telegram.
3. What’s so special in Vue Development?
Vue isn’t lacking behind when we are considering top frontend frameworks for a web development project. Before we delve into its benefits and disadvantages let us understand what Vuejs development ecosystem comprises?

Vuejs is a clear winner here! If you are looking for a more flexible, less opinionated solution? Consider hiring Vue Js developers to structure your app right the way you want it to be. Yes, you no longer need to get things done forcefully just like the Angular way.
This one is way simpler than any other frontend frameworks. The technology is not going to fade away in the upcoming years.
1. Pros of Vue Development
- Much like Angular, Vuejs offers detailed documentation
- The low learning curve for Vue developers
- Creating powerful single-page applications in no time.
- Treats a more complex user interface layer with no negative effect on the system.
- The benefits of virtual DOM cannot be ignored at any rate.
- Speedy, flexibility and a better performer
2. Cons of Vue Development
- Vue offers fewer resources, is new, and has a smaller market share. This means that there is the least chance possible for knowledge sharing and community support.
4. Tabular Comparison between Angular and Vue
| Factors | Angular | Vue |
| Define | Full-featured JavaScript framework | Progressive JavaScript Framework |
| Source Language | TypeScript | JavaScript |
| Performance | Quite Speedy | Fanatic Pace |
| Learning Curve | Steep | Offers an easy journey |
| Browser Rendering | Shadow DOM | Virtual DOM |
| Error Handling | Compile-time | Runtime |
| Community | Large one better than Vue | Smaller one |
| Developer | Evan You | |
| License | MIT | MIT |
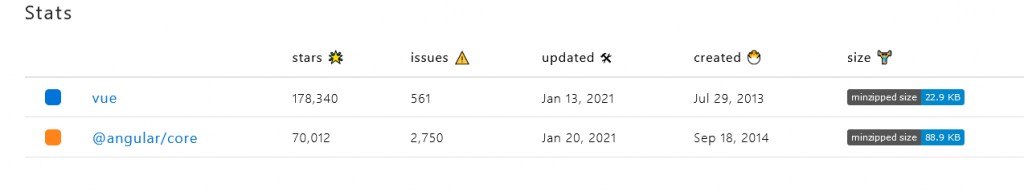
| Size | Miniaturized and compressed to 563 KB | 33.5 KB, Totally amazing! |
Brands using Angular and Vue

5. Comparing on the basis of different Factors
It’s time to compare both the JavaScript frameworks. Time to explore Angular vs Vue.
- Comparison by Syntax and Complexity
Apart from being a lightweight framework, Vue is extremely easy to grasp and catch up with. Right from its syntax to the neat coding, with vue even developing complex applications become a child’s play.
Whereas comparing Angular framework on the other hand being a mature javascript framework is way more complex and complicated. Rigid structure rules sometimes become a burden even while performing simple actions. So the template based syntax of Angular is way more complex. Among the two frameworks, Vue has a few advantages.
- Comparison by Developer’s Community and Availability
Since we have gotten comfortable with the foundations of these two systems, both Angular framework and Vue framework have solid network backing of large organizations like Google and Facebook. Precisely, these technologies are utilized by Microsoft, Autodesk, Apple, Adobe, Freelancer, Upwork, Telegram, EuroNews, Alibaba, WizzAir, Xiaomi, Gitlab, Grammarly and the sky is the limit from there.
- Comparison by MVC/MVVM
Model-View-Controller means MVC and Model-View-View Model means MVVM. With MVC, the application is divided into three logical parts naming Model-view-controller. Now what happens is here developer can write well-structured code and simplify longer code into sections. This is an excellent help in huge multi-page complex web application development.
Speaking of the MVVM, i.e. Model-View-View-Model, the model layer contains the logic behind the application, and the view layer has the user interface logic. In the View Model layer, the view and model layer interact with each other exchanging data. This creates a two-way data binding rather than one way data flow, meaning a bi-directional flow of data within Vue applications.
- Comparison by Performance
When you are creating a web application, performance is quite important and it can be achieved only through the Document Object Model, or DOM. Technically speaking, the DOM represents the entire web page in both ways, in the browser as well as via code. And the most interesting part is that through this element, the performance of the entire web page can be manipulated.
Here Vue leaves Angular behind, even though both use virtual DOM features. What a virtual DOM is? You may ask? It is a copy of the actual DOM where any kind of changes made doesn’t affect the real DOM. Once it’s updated, then only the modified components are re-rendered. As a result, it speeds up the performance of the application.
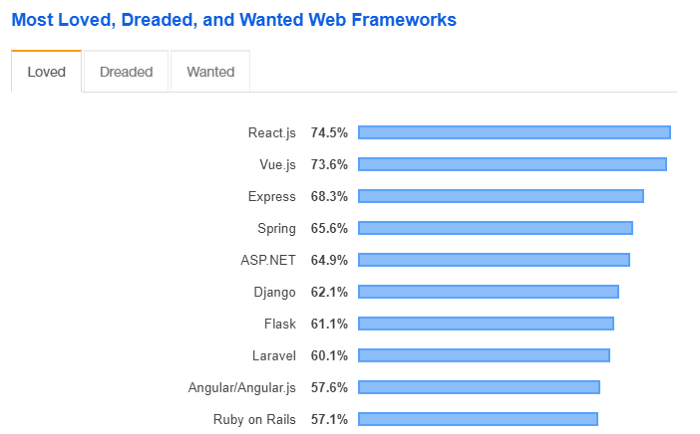
- Comparison by Popularity
According to the stack overflow survey, Vuejs is way more popular than Angular. Although the shift has occurred lately after the launch there is no doubt when considering sustainability even in contemporary times.
No matter which one, Vue framework is the most loved and downloaded framework but it doesn’t mean that it is at its best and will remain the same. Several other frameworks act as a truly deciding factor for a particular type of web development project.

- Comparison by Security
When speaking about security both js frameworks excels at it. Both the programming language carry in-built protections from certain vulnerabilities and malicious attacks. Unlike angular app development,vue successfully escapes the HTML content and attribute bindings. Whereas Angular does sanitization. Additionally, it prevents cross-site scripting, cross-site request forgery (XSRF), and cross-site script inclusion (XSSI).
So here Angular is not just a popular framework but also better in regards to security.
- Comparison by Learning Curve
If you somehow happen to choose Angular development, it is advisable to consider a reputable Angular development company that offers professionals who are well-versed in coding with Typescript. Moreover, the learning curve is quite steep even though the framework is complete and offers a holistic solution. One does require knowing the programming for every component in the app. On the other hand, Vue offers a learning curve that is not very steep. Hiring an experienced Vuejs developer can act as a cherry on the cake.
- Comparison by Development Speed of the Frameworks
Now in any general scenario, the speed of development does vary from each other. Mostly because of the factors like adaptability, scalability and flexibility of the framework. But do you know which factor turns out to be a deal-breaker? How the angular developer is well-versed or what’s his or her grip on the same. Since Angular is maintained by Google, the tech giant is surely responsible for the entire development. Also, having such a name on-board, nothing can stop the technology from becoming capable enough to handle or should we say control the development speed.
In simple words, it becomes way easier for an Angular developer to understand the ecosystem and work upon it. Apart from this, one shouldn’t underestimate it’s a vast community where any problem whether its complex or not can be solved without much hassle. This also results in an increase in the speed of development and is an Angular’s additional benefit here!
Whereas Vue ensures to solve some of the most critical problems that may arise while building user interfaces. Have you tried exploring its ready to use plugins? If not, you must! Maintained by an open-source community, the framework’s ecosystem comprises of Vuex, Vue Router, and Vue Core libraries. This also results in boosting development speed as it answers most of the problems of a Vue js developer.
6. When And Why You Should Choose Vue And Angular?
When Vue – If you are developing a light-weight and single-page web application, go for Vue. In case, if you are considering speed and performance, again choose Vue.As it acts as a complete framework. Other reasons where Vue stand out includes –
- Code Clarity being your top preference
- Building single-page and lightweight application
- Reduce the time to market
- High performance and speed
When Angular – Angular turns out to be perfect for large-scale, real-time, and dynamic application development like chat apps, and instant messaging.
A well-formed structure along with a bunch of interesting features such as opinionated structure and a built-in set of functions makes Angular highly appropriate for cross-platform mobile development and Enterprise applications. Other reasons for choosing angular versions include:
- Object-oriented programming
- When you have to deal with complex, dynamic and large app project
- You are in search of the right framework which is trustworthy
- You need to create real-time apps such as instant messaging and chat applications.
- Pure Javascript Framework so one can utilize all core javascript library without any differential loading
7. Which is Better – Angular or Vue?
The afore-mentioned assessment is I am sure of some help especially when you are surrounded with a plethora of the best frameworks featuring modular development structure, steep learning curve, data binding, best code libraries, html templates, UI components, state management library and what not!
Creating large scale applications or not, you just need to decide your project needs and select from these two frameworks wisely.
8. Conclusion
Both vue and angular works wonders! All you have to figure out is your project requirements and choose wisely. If you still can’t make up your mind, try them both out and see which you like better or contact a leading Vuejs development company that offers both services. In the end, you have got nothing to lose!
More useful Resources
Angular vs ReactJS
React vs Vue
Web development is still Wild West for every existing website owner as well as for many brick and mortar businesses who wish to create a...
 Jan 21, 2021
Jan 21, 2021 



This topic is really controversial. As we all know both angular and vue are popular for developing web apps, comparing these two in terms of popularity is really difficult but you rightly mentioned both. Indeed a really good blog. Thanks!