Vue vs React: Which Framework to Choose
Businesses already know that Vue.js and React.js are two popular frontend JavaScript web frameworks in the web app development industry. With each year and every new innovation, that is taking the top spot on the podium in the categories of “most loved, most used or popular.” Vuejs and React both web frameworks provide developers with a productive method to develop various web apps. But each has its own optimal use cases and addresses different business objectives. In this article, we’ll look at some of the most popular reasons which make Vuejs and Reactjs their most common use cases as well as the benefits that distinguish Vue.js from React.
1. What is Vue?

Evan who has created Vuejs says that Vue is a versatile and flexible option for web development. You can use it optimally to develop lighter and high-performing applications. Vue is a lightweight and all-rounder JavaScript-based framework that provides comprehensive web tools for developing modern Single page applications and front-end web projects. You can also use Vue in the need to develop a versatile and progressive JavaScript framework. As we know, Vue also allows changes to be made in an application’s code without affecting any essential features that have been established. Using Vue, you are allowed to build progressive UI systems and profitable applications.
To know how Vue js works for your business, you must know what are the strengths and weaknesses offered by the Vue framework.
1. Pros and Cons of Vue

Pros of Vue
Old approach
Vue applies the old school approach which is more difficult to use in building solutions to manage UI components and animations. The traditional approach accelerates the entire Vue application development process. Though the approach is traditional, the output is still the same- high performing and efficient.
Effective Size:
With each and every new iteration of Vue, the Js framework gets lighter and faster. The ability of Vue to optimize helps web developers to focus on feature addition rather than debugging or code modification.
Futuristic and Fully-functional
Vue provides a set of additive API capabilities that are function-based, allowing for flexible and broad component logic building in complex apps. As a result, Vue application components can become more readable and functionally enhanced as needed. For this, you don’t necessarily need the latest development environment, you can fix the bugs and make the process easier by applying new-edge functionalities.
Cons of Vue
Language barriers in community support-
The con is that Vue community support makes it difficult to grasp due to lack of language proficiency. Because Vue is popular in many parts of China, the majority of the discussion about it is in Chinese, making it difficult for English-speaking Vue developers to learn and share resources.
Vue’s two-way binding characteristic
It is useful for creating and synchronizing components across a Vue application. It also causes the DOM (Document Object Model) to render data chunks or sections of features.
Limited usage of Plugins
Vue’s ecosystem is vast, however it lacks plugins and utilities that are generally compatible with the majority of additional tool sources and other platforms. It also requires support for the majority of available resources.
2. What is React?

React technology is another popular front-end language for businesses to lean on. Both Vue and React act as a difficult choice when it comes to building complex apps. To specifically talk about Reactjs then it is a Javascript library that can be used to create web apps with rich user interfaces. It allows experienced Reactjs developers from India to construct reusable custom React components, which promotes quick development processes. Furthermore, its capacity to produce a web page quickly makes it search engine friendly. Overall, it’s an excellent library that encourages the creation of both simple and complex business web applications.
To know more about React, you must know its pros and cons.
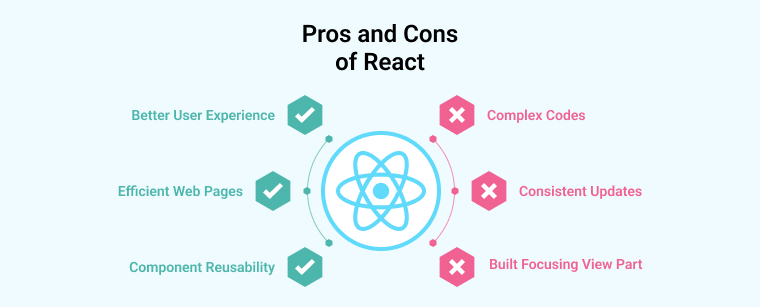
1. Pros and Cons of React

Pros of React
Efficient web pages
While using React apps, the biggest advantage is that you save a lot of time and boost the efficiency of web pages by refreshing the user interface to update the data, removing the need to reload the web pages.
Better user experience:
It organizes the code for future optimization and improves code readability. As a result, straightforward dead code removal leads to a better user experience and faster loading times.
Component Reusability:
React has separate logic and controls aid in the creation of reusable components. It makes application development faster and easier, as well as more convenient stacking of components to build complicated functionalities.
Cons of React
Consistent updates
React is commonly associated with the most recent updates on all versions and contributions from around the world. As a result, the Javascript library’s coding processes are less standard and more evolving.
Complex Codes
JSX is a Javascript syntax extension that blends Javascript and HTML templates. It’s a little old school, an elaborate design for developers. It is also more difficult to learn than regular Javascript.
Built focusing View part
Building an application with Reactjs will solely focus on the view layer of the model, view, and controller (MVC) architecture. This can help you create a different platform for the rest of the program.
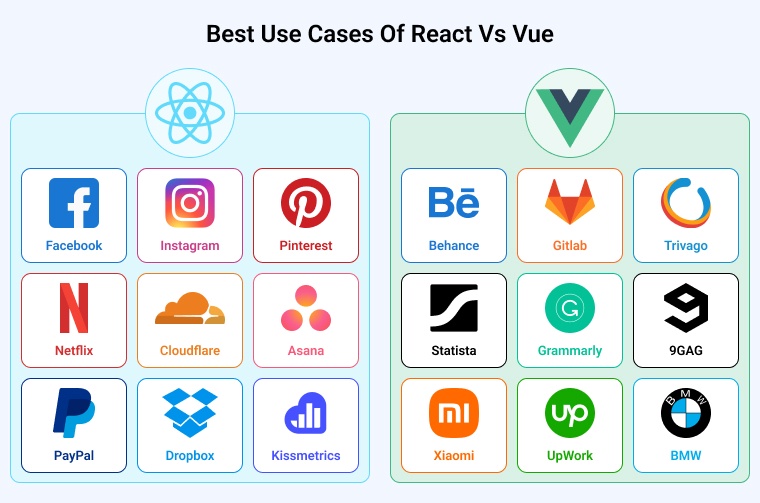
3. Best Use Cases of React vs Vue

VueJS
Today every framework including Angular, VueJS is progressive in nature which means it can be integrated into the project at any point of time. Tools like Vue CLI 3 and VueJS UI work at their best for quick delivery, MVPs, and startup ideas.
Vue JS is a good fit for both small as well as large web apps. We tend to even respond to the complex needs of enterprise-grade apps by using the vast ecosystem of Vuejs. Also, it’s a cost-effective solution. Vue offers a vast ecosystem of tools and companion libraries, allowing the framework to respond to the complex requirements.
Companies using VueJS – Euronews, Behance, Alibaba, Trustpilot, Vice
ReactJS
Mainly used for large scale applications developments, don’t try to overkill by choosing it for small and simple mobile apps. Of course, there is a lot required when setting up a working project. Now, one of the biggest differences between Vue and React is that its architecture is created in such a way that sooner or later it pays off.
React developers can leverage the full power of JavaScript – all thanks to JSX. In simple terms, JSX is a means of adding HTML code within the JavaScript code. All the flow controls and advanced IDE features such as auto-completion or listing are included.
Companies using React – Airbnb, Disqus, PayPal, The New York Times, Netflix, Facebook, Instagram, Yahoo, WhatsApp, Microsoft, Codecademy.
Moreover, Because of its maturity and community, reaching out for help and getting a promo to assess the solutions to these frameworks is possible.
Angular, Vue js and React have been fighting for the top spot over a couple of years. To choose which one is better, you need to take several factors into account such as your specific use case, your business needs, environment, developer availability, budget, and the timeframe you’re working with. Also, further our R&D team prepared a detailed Vue.js and React comparison. Take a look!
4. Vue vs React: Key Difference

Let’s see the React vs Vue comparison via Hello world program code.
1. Hello World Program
Lets see How we can write in ReactJS
<!DOCTYPE html> <html> <head> <title>React Hello World</title> <script src="https://fb.me/react-15.0.0.js"></script> <script src="https://fb.me/react-dom-15.0.0.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/babel-core/5.8.34/browser.min.js"></script> </head> <body> <div id="greeting"></div> <script type="text/babel"> var Greeting = React.createClass({ render: function(){ return ( <p>Hello from React</p> ) } }); ReactDOM.render( <Greeting/>, document.getElementById('greeting') ); </script> </body> </html> |
<!DOCTYPE html> <html> <head> <title>React Hello World</title> <script src="https://fb.me/react-15.0.0.js"></script> <script src="https://fb.me/react-dom-15.0.0.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/babel-core/5.8.34/browser.min.js"></script> </head> <body> <div id="greeting"></div> <script type="text/babel"> var Greeting = React.createClass({ render: funtion(){ return ( <p>Hello from React</p> ) } }); ReactDOM.render( <Greeting/>, document.getElementById('greeting') ); </script> </body> </html> |
And Check below how we can write in Vue
 Dec 4, 2020
Dec 4, 2020