What Is React & How Does React Works?
In today’s world where every organization is dependent on mobile and web applications to reach out to audiences all around the world and increase their business, having a seamless user interface in the application is very essential. Mobile or web applications must be user-friendly, robust, and should offer an attractive UI. For this, there are various frameworks and libraries available in the web development market. One such javascript library is React. It is one of the best libraries available to offer user-focused web applications. This is one of the reasons why businesses around the globe prefer it and they look forward to hiring ReactJS developers from India for developing React applications.
To learn about React, why it is preferred the most, and see how does React works, let’s go through this blog.
1. What is React?
ReactJS is known as one of the most popularly used JavaScript libraries for web app development. It is a product of Facebook. React comes with a varied collection of JavaScript code snippets that are reusable and can be used for user interface (UI) building which are called components. ReactJS is not a JavaScript framework and the reason behind it is that it is only responsible for rendering the web components of a view layer of the app. Basically, React is just an alternative to frameworks like Vue and Angular. It enables the web app developers to create complex functions.

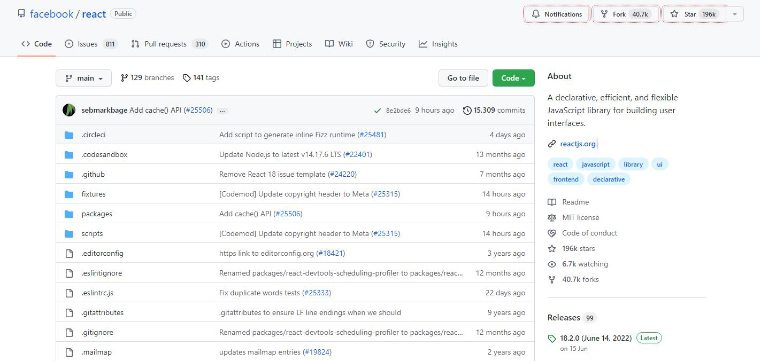
React is becoming more and more popular among the front-end developers to create UI. As you can see in the above image ReactJS has 196k stars and 40.7k forks on developers’ biggest community GitHub.
2. Why React?
Here are some of the top reasons behind using React for web app development.
2.1 Easy to Use
When it comes to working with React js, web developers who have basic knowledge of JavaScript can easily do it. This means that working with React is easy if one has some JavaScript knowledge, because React completely relies on a component-based approach and plain JavaScript. Therefore, it is very easy to start developing web-based applications with this technology after just a few days of learning.
If someone isn’t familiar with JavaScript, there are many different websites and books available in the market that give JavaScript coding lessons for free. So, after getting the basic knowledge of JavaScript, one can start learning ReactJS to become a front-end developer.

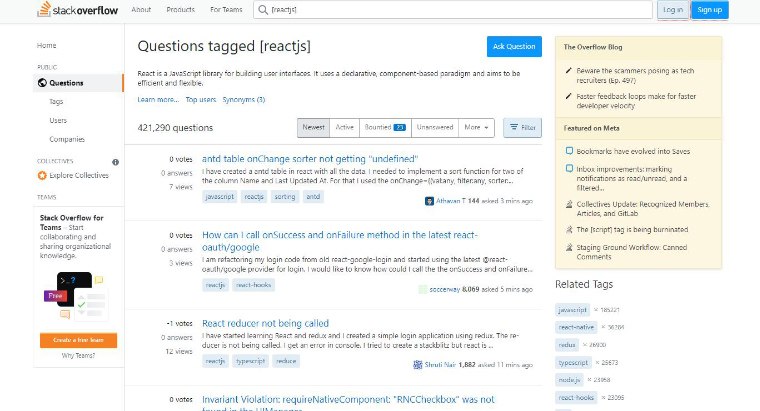
One such resource is Stackoverflow where you can ask your questions and get your query solved by experienced developers in just a few hours. Currently, there are more than 421k question answers available related to ReactJS.
2.2 Easier Component Writing
In React, as the JSX integration is possible, writing React components becomes an easy process. Here React developers can smoothly create JavaScript object that are combined with HTML tags and structure. Besides, JSX also helps in simplifying multiple function rendering, which eventually keeps the react app code lean without reducing the capabilities of the web application. This shows that even if JSX is not a popular syntax extension, it offers efficiency for dynamic application and special react component development.

2.3 Supports Reusable Components
When it comes to the ReactJS library, reusing its components that are already developed into other React applications is possible. The reason behind it is the open-source nature of ReactJS. It enables the developers to pre-build components and cut down the web app development time. Besides this, React also allows the web app development company to nest other components to create complex functions without the code being bloated.This is possible because every React component has its own control, and maintaining it is easy.
2.4 High-Performance
The React Virtual DOM enables this technology to update the DOM tree in a very smooth and efficient manner. Here, React eliminates the excessive re-rendering process by storing Virtual DOM in the memory. This can help in improving the web app’s performance. In addition to this, React also comes with one-way data binding which is between the debugging process and React elements that are streamlined. This means that any changes or modifications made to the child components of the application won’t affect the structure of the parent components. This approach reduces the risk of errors.
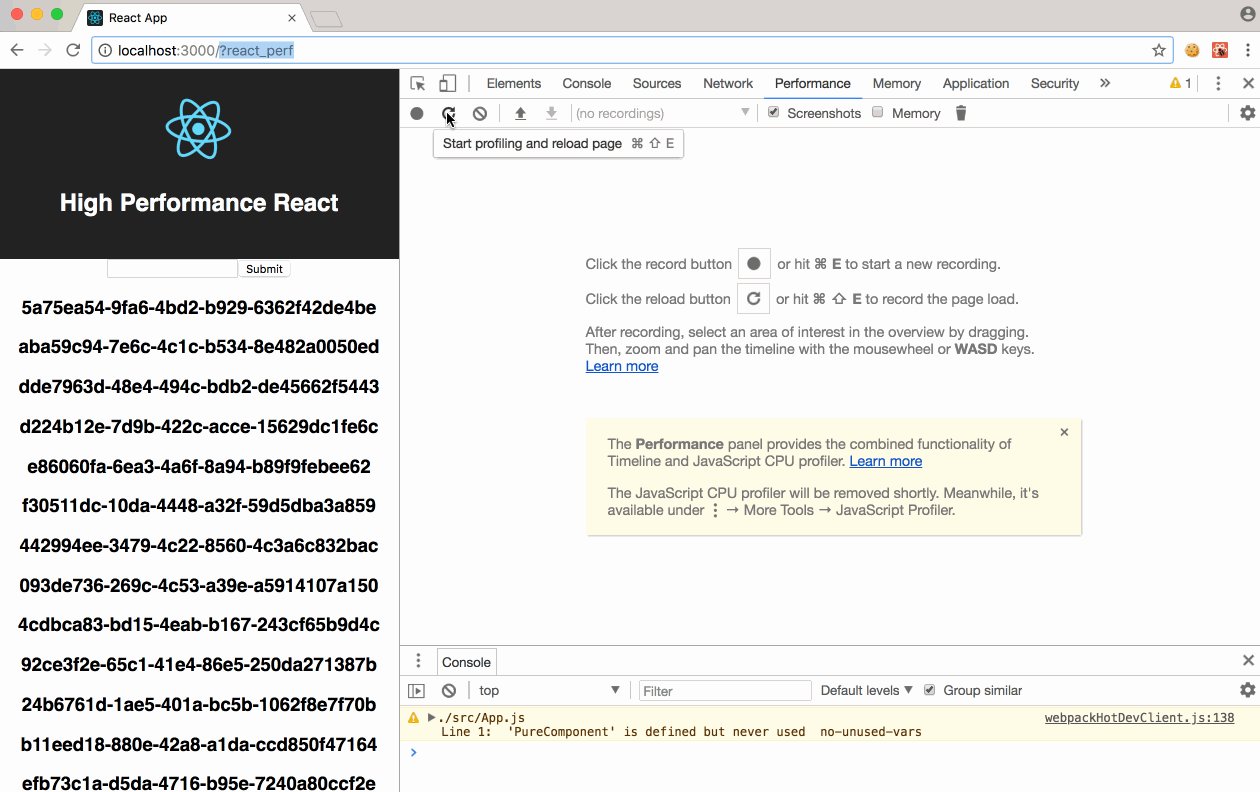
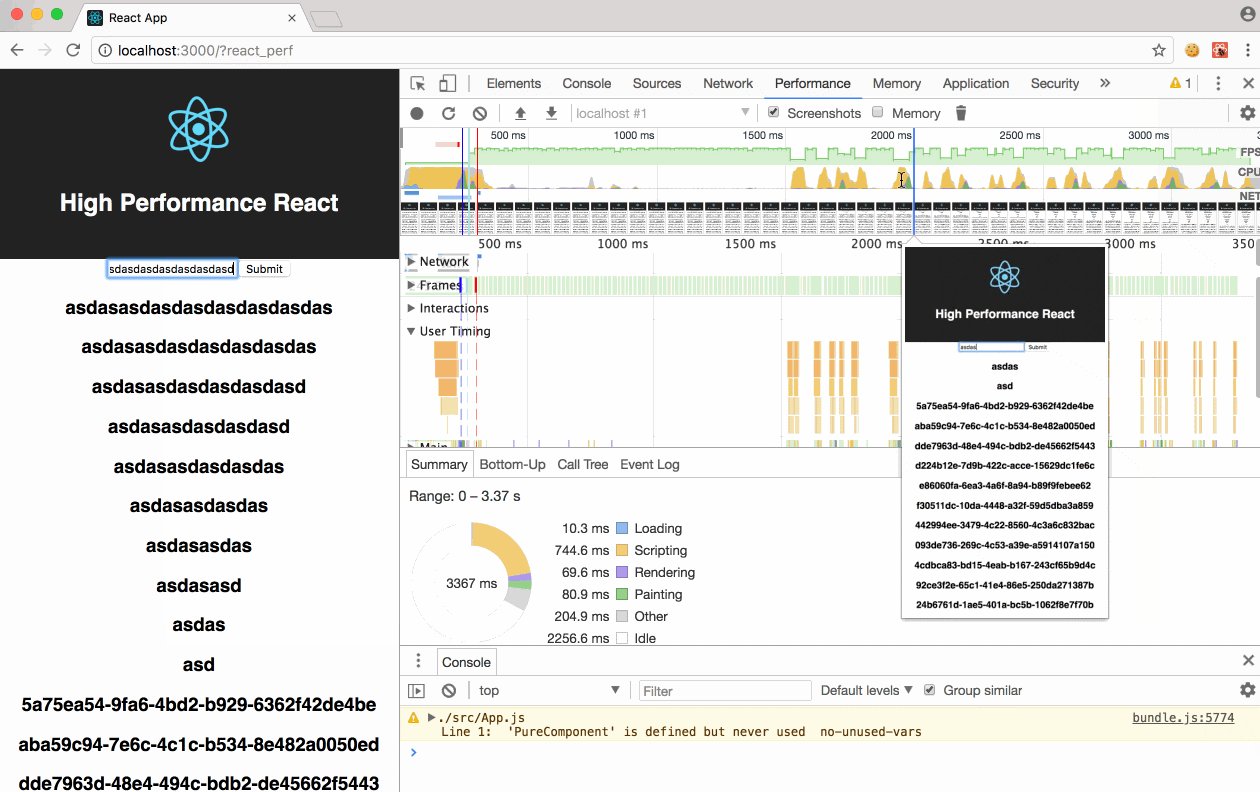
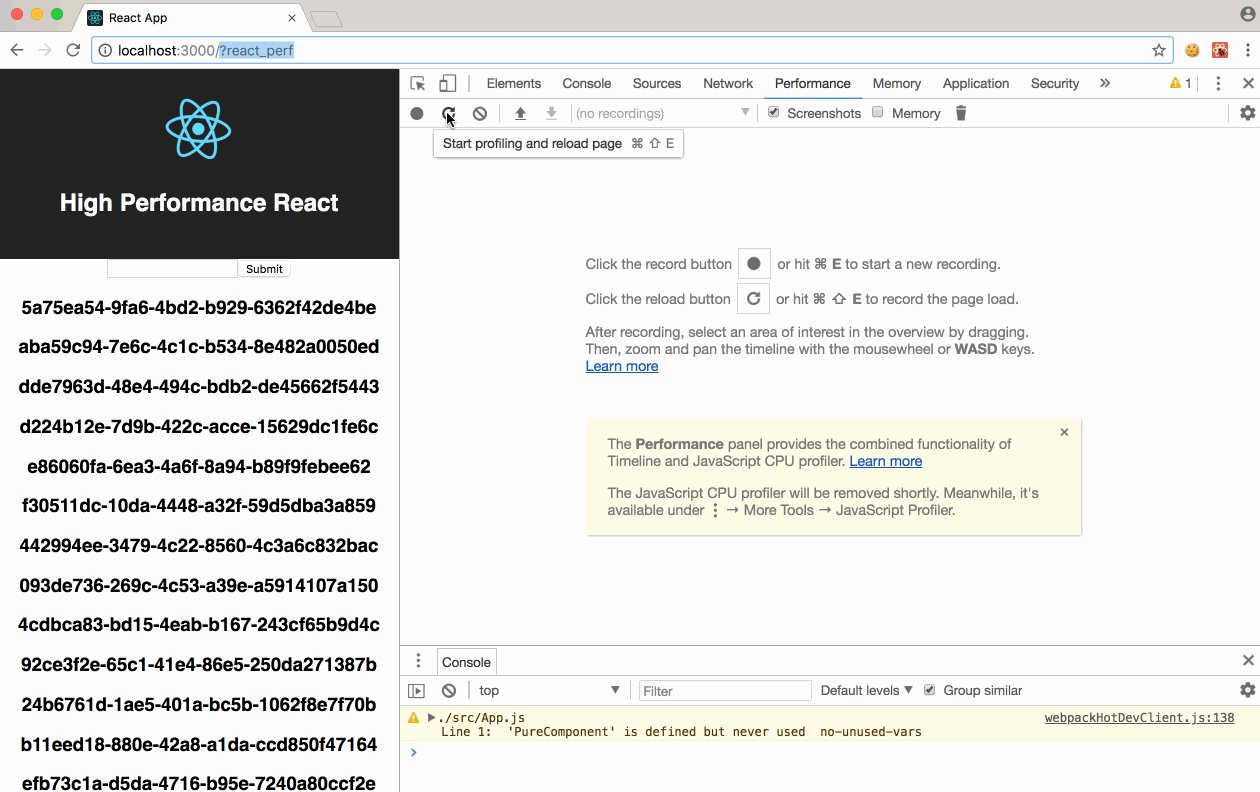
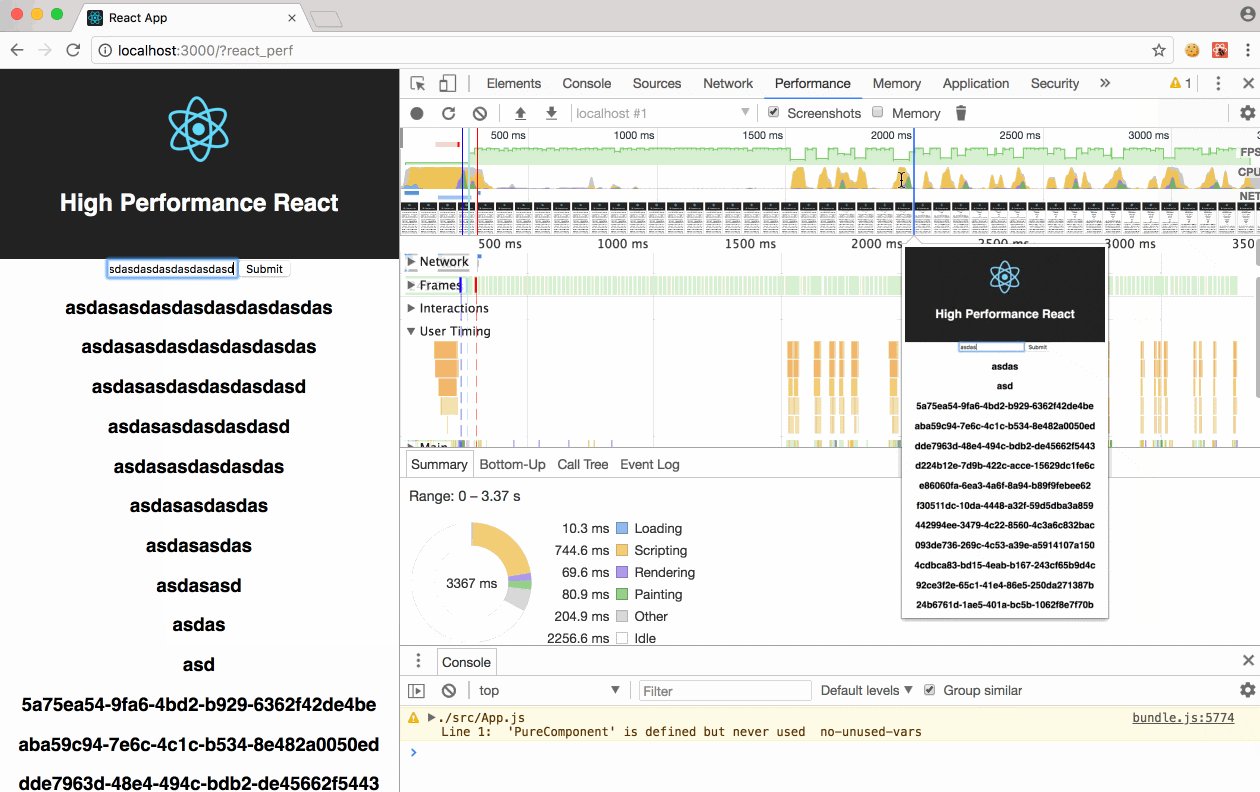
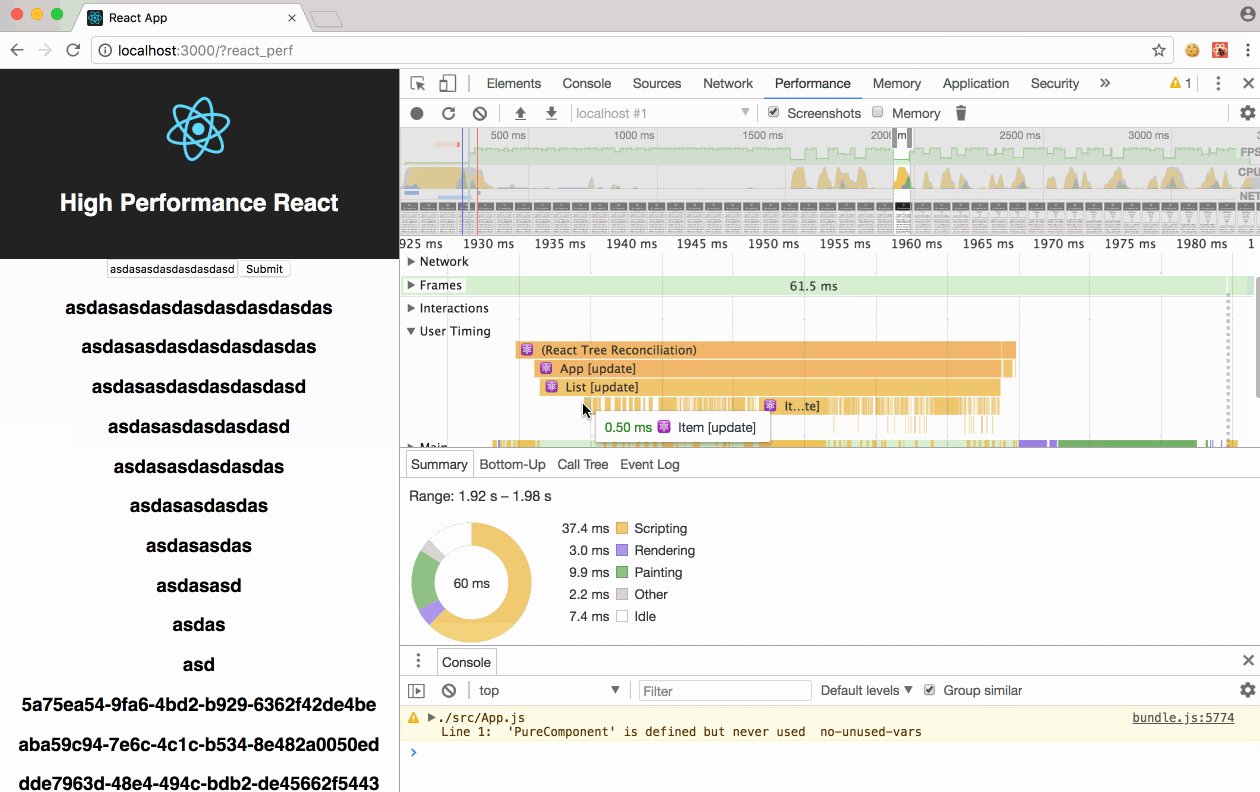
Let’s explain this concept by following example; 1st photo shows initial performance of React App which is quite slow,

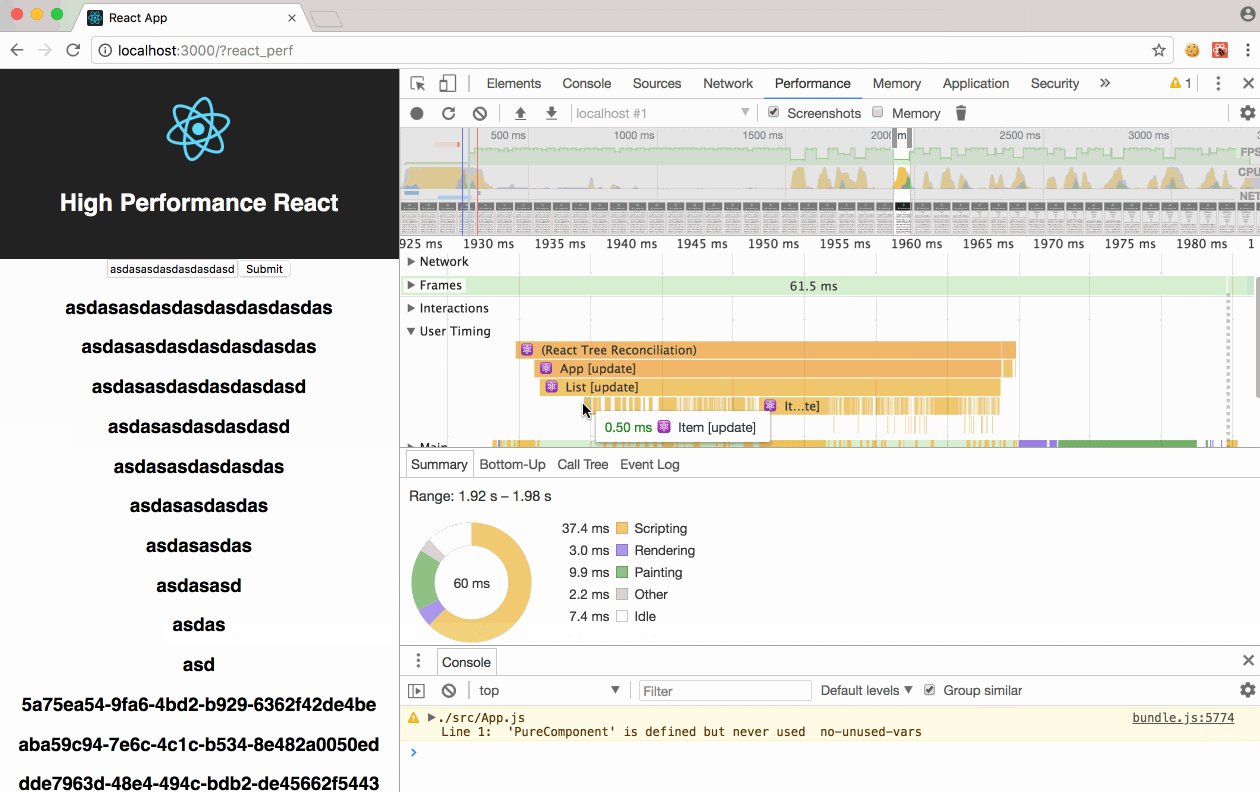
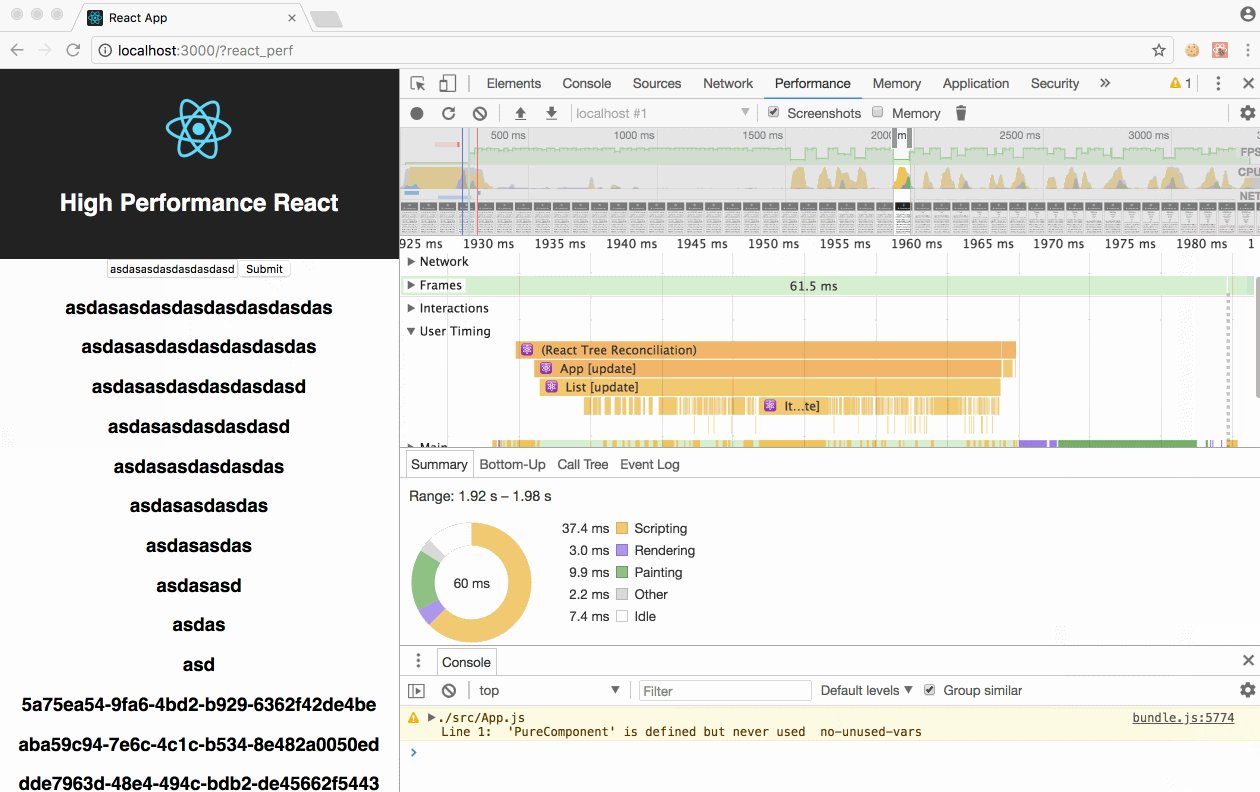
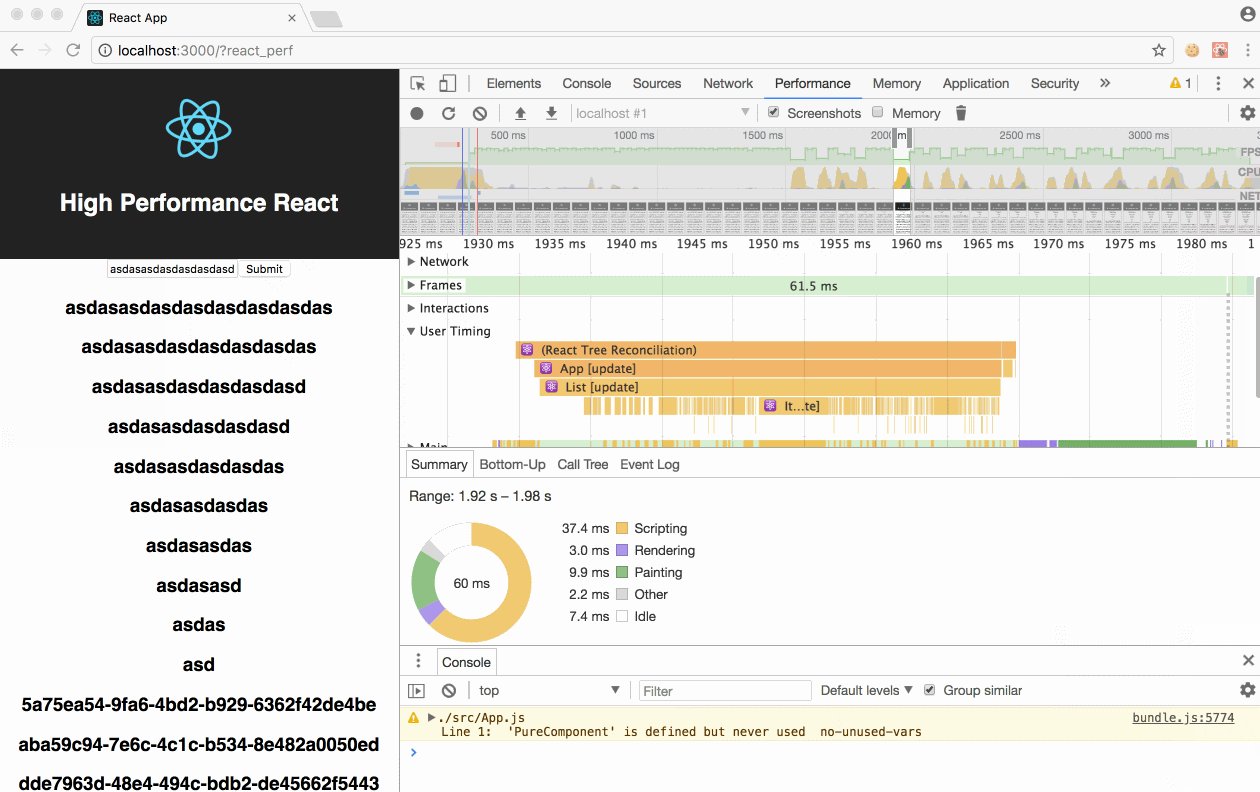
After using the key correctly we can optimize React App performance by 34 ms to 16 ms, which is a significant improvement.

2.5 SEO Friendly
ReactJS is one such library that enables the Web developers to improve the search engine optimization (SEO) of web and mobile apps by boosting their performance. One of the major reasons behind it is the Virtual DOM implementation. It has the capability to influence the web page’s speed and make it better & faster.
Moreover, Google has also suggested implementing certain troubleshooting steps to make it more SEO friendly.
3. Fundamentals of React
Before we dig deep into fundamentals of React let’s take a look at DOM tree and how each components are placed on source code:

3.1 Components
Components in React are the basic fundamentals for creating elements and the majority of the web apps created using React have various components. The reason behind it is that components are very important for a UI element. Besides, React divides the user interface into different reusable components that are generally handled independently. The top 2 types of components available with React are-
- Class Components
- Functional Components
3.2 State
Another fundamental feature of React is the state object. It is known as a built-in React object that saves all the data about the component. This means that a component’s state can change at any time and whenever that happens, that particular component must be re-rendered. Basically, the state of the component can change and it is possible because of any user action or system-generated event. This type of change has an impact on the component’s behavior.
3.3 Properties (Props)
The last fundamental of the ReactJS library is its Properties. Props are built-in React objects. They enable the storage of the value of a tag’s functions and attributes just like HTML attributes. Basically, Props have the capability to enable the app developers to send data from one component to another. This is similar to how arguments are passed in a function.
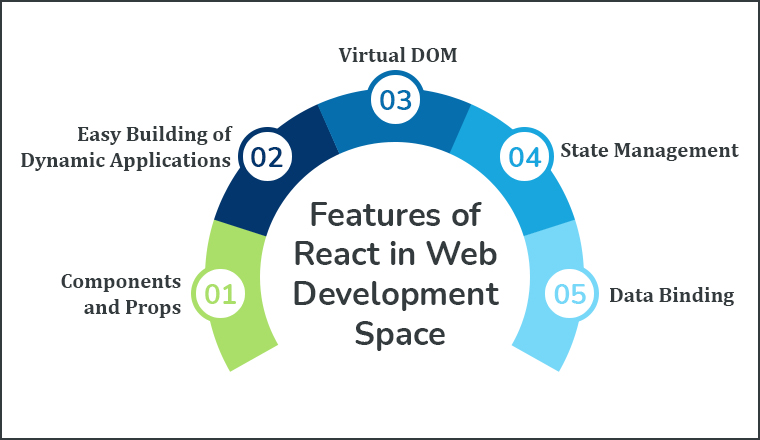
4. Features of React in Web Development Space

Some of the most important features of React in the web app development world are-
4.1 Components and Props
ReactJS is a library that enables the division of the UI into different isolated reusable pieces of code. And these pieces are called components. React components are just like JavaScript functions, they work similarly and this is because these components accept arbitrary inputs which are known as properties or props. And if there are any returned React elements, they explain how the user interface of the app will look at the client’s end.
4.2 Easy Building of Dynamic Applications
When it comes to React js, it is much easier to create dynamic web applications. This is because React is a technology that requires less coding and offers various important functionalities in comparison to other JavaScript frameworks, where the coding of dynamic applications becomes a bit complex.
4.3 Virtual Document Object Model (DOM)
The Document Object Model (DOM) is an approach that has the capability to present a web page in the structure of a data tree. When it comes to ReactJS, the Virtual DOM trees are stored in the memory. This process enables React to easily apply any type of update to specific parts of the app’s data tree and this is a much faster process than re-rendering of a DOM tree.
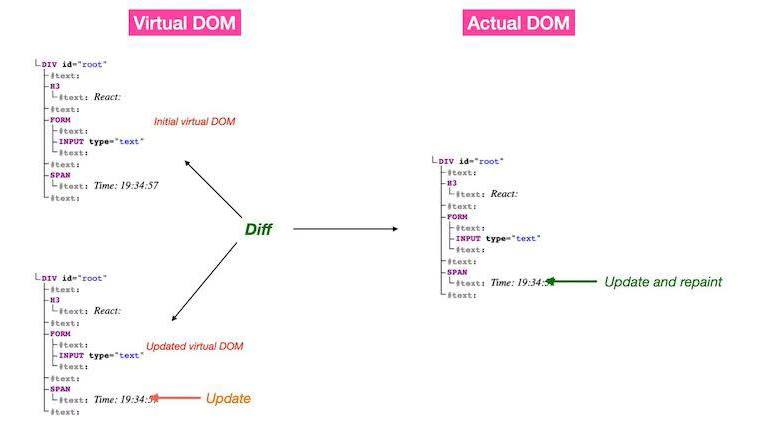
In addition to this, if there is any type of change in the data, ReactJS will immediately generate a new Virtual DOM tree and then it will be compared with the previous tree to check if the new one is faster in implementing changes in the real Document Object Model. This process is known as diffing. The below image shows the visual difference between Real DOM and Virtual DOM.

Basically, in ReactJS rendering, the updated version takes place with fewer resources and less time after making sure that the manipulation in the User Interface will only affect specific parts of the real DOM tree. This approach is beneficial for large React projects with intense UI.
4.4 State Management
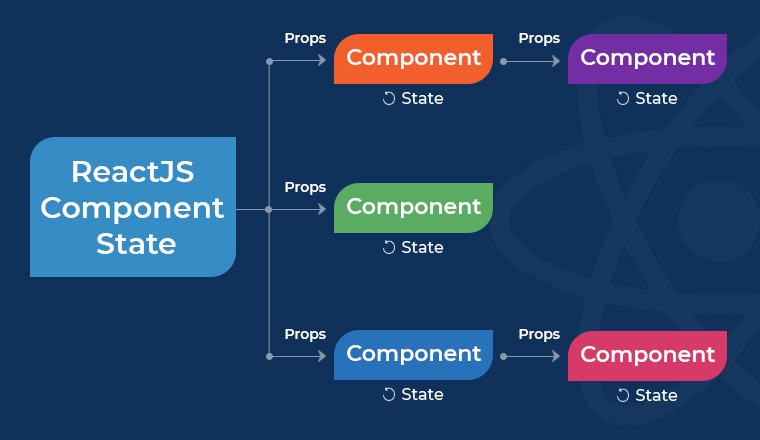
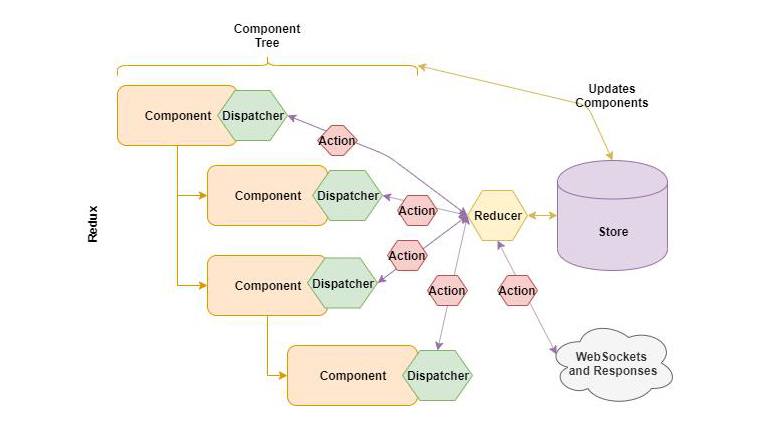
One of the most important features of React is its state management. In JavaScript, the state represents a part of a component and the stage changes whenever the user interacts with the web application. Then it renders a new UI that reflects the modifications. This means that state management is something that refers to an approach that is carried out by React Native developers for managing apps’ states. This process includes data storing in third-party state management libraries. It also triggers the re-rendering process every time when any data in the app is changed. The below image shows the complete state management process in React js.

In addition to this, the state management library has the capability to facilitate data sharing and communication of React components. The two most popular third-party state management libraries are Redux and Recoil. Let’s know what these libraries have to offer.
- Redux
The Redux state management library comes with a storage option that is centralized and it helps in keeping the app’s state tree predictable. This is a library that enables reducing the data inconsistency by preventing two components from updating the state of the application simultaneously. Basically, the architecture of Redux is something that supports error logging and it is for easier debugging.
- Recoil
While another popular third-party state management library, Recoil is based on JavaScript and created by Facebook. It offers functions that are known as selectors. Selectors are used to calculate data from updateable units. These units are atoms. Here in Recoil, multiple components can subscribe for the same updatable units, atom, and share a state.
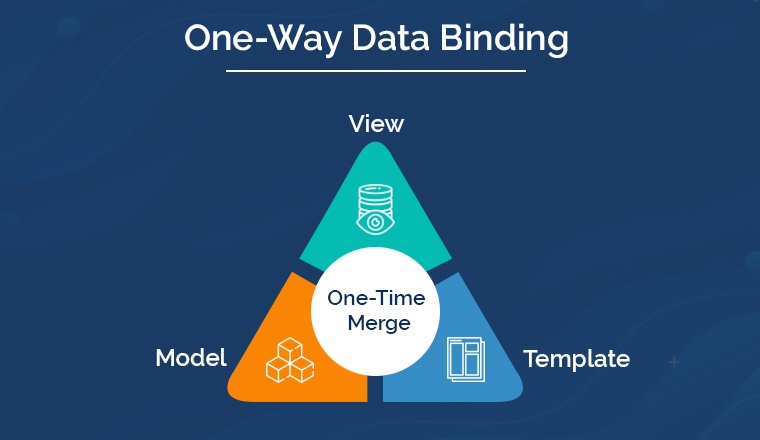
4.5 Data Binding
One of the features of React library is data binding. Because of this feature, the web developers prefer React the most. As described before, React supports one-way data flows. This means that all the activities in React stay modular and quick. Therefore, when there is a unidirectional data flow in any web application, the data binding approach of React will enable the developers to nest child components within parent components.

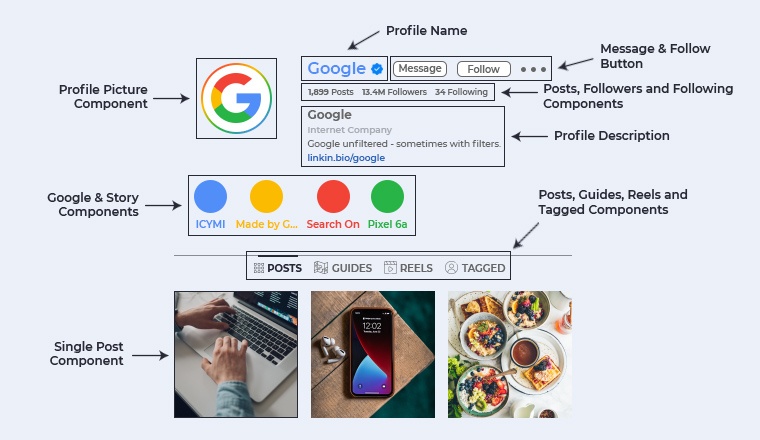
5. How does React Work?
As we know instagram is fully build on React, let’s have a look at it to entirely understand how React Woks:

React is a very simple and straightforward JavaScript library. Working with it is very easy for anyone who has basic JavaScript knowledge. And one of the biggest benefits of using React library is that it enables the app developers to import HTML code with JavaScript code while creating a React application.
With React, the web developers can create a representation of a DOM node and this can be done by declaring the Element function in React. To know how it is carried out, have a look at the below code that shows the combination of HTML and JavaScript-
React.createElement("div", { className: "red" }, "Children Text"); React.createElement(MyCounter, { count: 3 + 5 }); |
In this code, you can see that the syntax of the HTML is used and it is very similar to XML. This means that instead of using the traditional DOM class, the React developers can now use className. In addition to this, JSX tags in React have a name, attribute, and children. Therefore, all the expressions and numeric values must be written in curly brackets. The JSX attributes’ quotation marks represent strings just like JavaScript. Besides, using JSX instead of JavaScript also helps in simplifying the components and also keeps the web app’s code clean.
Any React app comes with a single root DOM node and this means that when it comes to rendering an Element into the DOM, there will be a change observed in the user interface of the page.
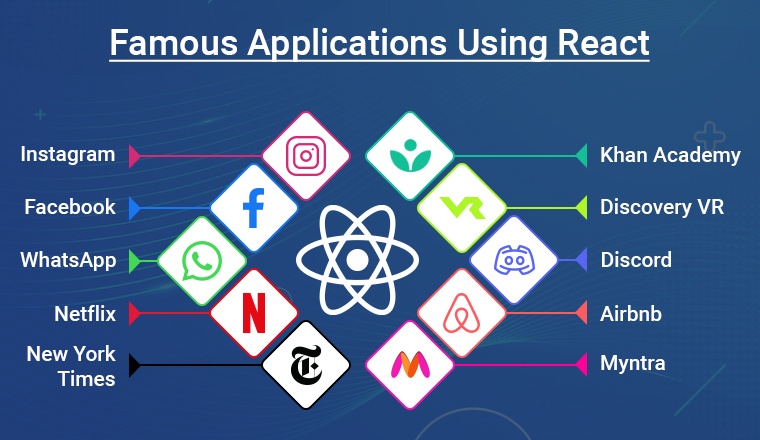
6. Famous Applications Using React

React is one of the most commonly used Javascript libraries in the web app development space and this is because of its features, easy-to-use approach, and robustness. All these reasons have made some giants use React for their web applications. Some of those companies are-
- Netflix
- New York Times
- Khan Academy
- Discovery VR
- Discord
- Airbnb
- Myntra
7. Conclusion
As seen in this blog, ReactJS is a robust library that is based on JavaScript. It is used by the majority of web app development companies to create dynamic web app solutions for their clients. React makes the coding with JavaScript simpler and enables the web app developers to create apps with high-level performance and an SEO approach. By using React, the experts can streamline the web app’s debugging process and also reduce the risk of errors which is possible by engaging in one-way data binding.
Basically, the reason behind the popularity of React is that it is easy to understand and use. Also there are many coding lessons available online if someone wants to learn them. This library supports reusable components which help the developers cut down the web app development time and its JSX makes it easier for the experts to code the elements and render them. All things considered, React is the best JavaScript library to work on while creating high-performance web applications.
More Comparison Blogs:
React.js vs React Native: Key Differences

Hardik Dhanani has a strong technical proficiency and domain expertise which comes by managing multiple development projects of clients from different demographics. Hardik helps clients gain added-advantage over compliance and technological trends. He is one of the core members of the technical analysis team.
Magento is a popular, easier, and most efficient way for website development. On the other hand, it is a popular choice among businesses and there...
 Aug 26, 2022
Aug 26, 2022 



Worth reading your blog. I just love the way you demonstrated each and everything related to how does react works. I have been searching for this type of resource for a while.
Hello Editor, This is such a beautifully crafted blog. As a React developers, I learned so many things after reading your article. Your blog certainly add value to the developer's community. Thanks a ton!