Table of Content
Roles and Responsibilities of Reactjs Developer
In a world where IT is dominating everything, small or large organizations prefer to have robust applications created with the latest and most reliable technologies for their businesses. There are many javascript libraries and programming languages available in the market for developing large-scale web and mobile apps, and this is where the confusion starts for the project owner. But as per the suggestions from technology experts and seeing the popularity of ReactJS, the wide majority of organizations now prefer to hire ReactJS developers in India or across the globe.
ReactJS is one of the best JavaScript libraries with a powerful community of experts. It is mainly used for front-end development. There are many different roles and responsibilities for ReactJS developers for offering the best services to clients.
After seeing the popularity of this technology and the demand for ReactJS developers in the web development market, every software engineer wants to become a ReactJS expert. For this, they must have some basic knowledge about the field and its future. Therefore, in this blog, we will learn more about how ReactJS developers work, the essential skills they must have, the future scope for React web app developers, and their salary structure.
1. ReactJs Developer: An Overview
In any web development company, a ReactJS developer is responsible for creating, designing, and implementing user interface components for web and mobile apps that are based on JavaScript. For this, the developers use open-source Javascript library infrastructure. These React developers are an integral part of the entire web app development process starting from conception to the testing. They follow ReactJS workflows like Flux to complete tasks like building user interfaces or single-page applications.
Besides this, these front-end developers create modern-day UI components to improvise application performance. They take advantage of their knowledge about HTML, JavaScript, and CSS to work closely with other software development team members like web designers, web app testers, and project managers who are working to create an effective and robust web application.
In addition to this, ReactJS developers have been enabling the business owner to focus on his core business areas and handle the entire IT-related activities without bothering anyone. This is something that has helped in enhancing client satisfaction.
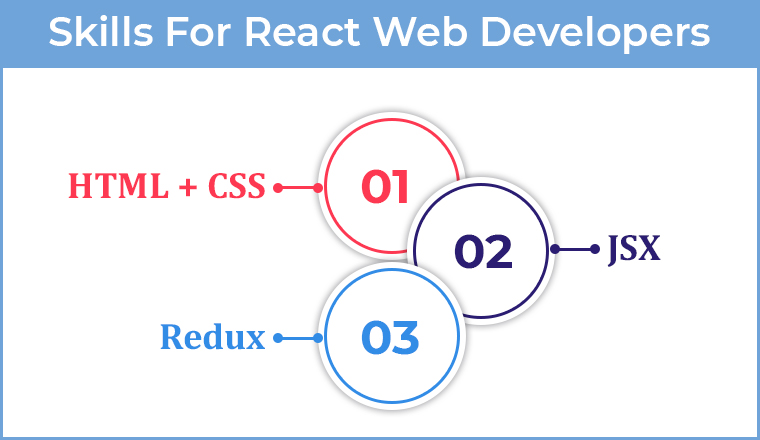
2. Essential Skills for React Web Developers

Some of the major skills that every React web app developer must have are –
2.1 HTML + CSS
HyperText Markup Language also known as HTML is one of the most popular standard markup languages for web app designers to create and structure paragraphs, sections, and links with the use of various attributes, tags, and elements. It is a language that enables web developers to create dynamic functionalities by merging with technologies such as scripting languages like JavaScript and CSS.
Cascading Style Sheets, also known as CSS is a popular style sheet language that enables designers to create great-looking web pages. Basically, it is a language that is used to describe the presentation of a page written in a markup language like XML or HTML.
Every front-end developer is familiar with these two technologies. And both HTML and CSS have the ability to offer amazing outcomes. Developers use both of them together to create user interfaces for the web application for every business organization. This is why every React developer at a high level must have the following abilities:
- Programmers must be able to work with HTML tags and write semantically.
- React developers should be capable enough to work with CSS selectors and write them.
- The React experts must have a proper understanding of the box model and how to reset it to the border box.
- The web app developers must be able to implement a CSS reset.
- They must have knowledge about flexbox.
- Developers must be able to implement responsive web principles with the help of media queries.
2.2 JSX
When it comes to React, developers don’t actually use HTML properly. They work with a syntax extension. It is something that is truly one of the best parts of the ecosystem of the React library. It is known as JSX (JavaScript XML). JSX has a similar look to HTML and this is why many beginners think that it is HTML-flavored JavaScript but it’s not. Besides, JSX is a technology that can be learned easily if someone has basic knowledge of both HTML and CSS.
In the world of programming, JSX is known as an abstraction that is present on top of React.createElement() API. One of the main reasons behind it being essential for the React library and why React developers chose it over any other technology is that the API in JSX would be cumbersome to use.
Apart from this developers can use React.createElement() function to create an entire application, but that web app won’t be as efficient and effective as required and the reason behind this is, that there would be no proper usage of HTML. Because of this at first, it might feel that the developer has taken a step backward by adding Markup into template logic, but eventually, it will give a perfect application.
2.3 Redux
Another technology that every React developer must be aware of is Redux. React comes with built-in state management and many developers have worked really hard to discover the asynchronicity of state updates & ways React handles them. This is the only reason why Redux was born. It came into the React ecosystem to offer scalability. Basically, Redux is known as a popular state management library. It is not a framework for creating applications but is an opinionated way to work with important data.
The main principles behind Redux are immutability and functional programming. But this tech stack doesn’t offer a one-size-fits-all solution. Any developer who wants to master Redux must have a fundamental knowledge of React programming.
After going through the three most popular technical skills that every React developer must have, let’s go through some of the soft skills which are also required –
- Any web app developer must have accountability and creativity.
- They must have the competence to translate business requirements into technical needs by applying business logic.
- Skills like good time management, communication, project management, and interpersonal skills are required.
- Every developer must be an open-minded team player and should be willing to accept all types of feedback and offer suggestions
- The React developer must have the willingness to learn modern processes and tools.
- They should have the capability to write crisp and clear code as per the standard practice and guidelines.
- Good troubleshooting and problem-solving skills are a must.
3. ReactJS Developer – Roles And Responsibilities
Every ReactJS developer is supposed to perform some specified roles and follow responsibilities to get the best outcome. Some of these roles and responsibilities of Reactjs developers are listed below –
3.1 Technical Requirements:
Technical roles and responsibilities of a ReactJS developer are –
- React developers must be aware of all the data structure libraries and code versioning tools.
- They must have the capability to leverage the inbuilt React toolkit for developing robust front-end features.
- Every React web developer must be able to create libraries, data visualization tools, and reusable code.
- React developers are responsible for handling data structures.
- They must know the way of DOM manipulation.
- Developers are responsible to create application code with the help of a proper Javascript object model.
- Knowledge of wireframes and integrating designs within the application’s code is a must.
- They must monitor the interaction of web app users and convert all the data into insightful information.
- Developers must be able to easily enhance web application performance by constantly monitoring it with the help of performance testing frameworks.
- Optimization of components is something that every React developer is responsible for. The expert must see that the components of both web and mobile applications are working seamlessly on different devices and browsers.
- The experts have to translate designs and wireframes into good-quality code.
- React developer has to have strong proficiency in understanding CSS libraries, Sigma, GIT, Adobe XD, and more.
- React web developers are responsible for creating application interface components.
- They have information authentication for creating an effective JavaScript-based web application.
3.2 Non-Technical Requirements:
Non-technical roles and responsibilities of a ReactJS developer are –
- In the ecosystem of information technology, every expert must have constant interaction with team members, be it a developer or a designer, or a tester.
- React developers are responsible to follow standard approaches and documentation to make the necessary changes in the application for further updates.
- A practice of thoroughly reviewing the web applications’ requirements and their interfacing elements is a must.
4. Future Scope Of ReactJS Developers
Despite the reported decrease in job-search activity within the tech industry, as highlighted by LinkedIn, there is a growing trend of individuals who desire to pursue careers as ReactJS developers.
It is clear that because of the popularity of the React library, the future of ReactJS developers is very promising and there is no chance of turning back. In comparison with other competitors, ReactJS developers get highly paid and are very much in demand. This is why Facebook, the giant behind React, and its entire community are trying hard to continue enhancing the speed and effectiveness of ReactJS.
This clearly proves that no matter how many new technologies come into the market, this JavaScript library will keep fighting the competition and stand out as a winner. In addition to this, Facebook always launches new updates which keep this technology latest.
Besides this, React comes with a newer fragment syntax to JSX that requires no keys. It also enables the web app developers to take advantage of the new and improvised error handling approach which was difficult at one point.
React community also enhanced server-side rendering for the developers. The way React is growing, it is very much clear that the demand for ReactJS developers will go higher with time.
5. React.js Developers’ Salaries in Various Countries
Some of the multiple factors that are responsible for the creation of the salary structure of a ReactJS developer are –
- Years of experience the developer holds.
- The expert’s location.
- Level of expertise and skills the React developer has.
- What roles and responsibilities the developer can handle?
- Which is the current organization the expert is working in?
- Training and certification a developer has.
As per the above-listed parameters, companies from different geographical locations offer different pay. According to a survey, in the USA the average ReactJS Developer salary is $120,043 per annum. If the React developer is a fresher, he gets paid around $82,500 per annum while the expert ReactJS developers get paid around $157,500 per annum. Besides this, some of the other major countries have different salary figures to offer and they are –
- Australia – $73,497
- United Kingdom – $70,903
- Spain – $68,216
- Germany – $53,864
- Ukraine – $21,600
- Canada – $120,00
- India – $11,804
- Philippines – $8,569.08
6. Conclusion
As seen in this blog, there are many reasons and facts that show that in the web app development world, ReactJS developers are very much in demand. The future of any ReactJS developer is very bright but for that, he must have the basic knowledge of this JavaScript library, CSS, HTML, Redux, JSX, and more.
In addition to this, the ReactJS developer must take the roles and responsibilities seriously while creating UI components, in order to stay ahead of the competition. Basically, with the right kind of knowledge, experience, adoption of roles & responsibilities, and the capability to be regularly updated with the latest features, and ReactJS developer can build a great career.

Hardik Dhanani has a strong technical proficiency and domain expertise which comes by managing multiple development projects of clients from different demographics. Hardik helps clients gain added-advantage over compliance and technological trends. He is one of the core members of the technical analysis team.
Mobile or web applications must be user-friendly, and robust, and should offer an attractive UI. For this, there are various frameworks and libraries available in...
 Aug 31, 2022
Aug 31, 2022 



Thank you for sharing a good piece of blog. I am an avid reader of your technical blogs and really like your art of writing content. Keep posting!
Kudos to you for publishing this blog. It certainly helps so many newbies like me who want to pursue a career as a React developer. After reading your article, I gain so much knowledge and also got to know the latest salary trends for React developers. Thanks for sharing!