Best Reactjs Examples
In light of the fast-paced advancement of the front-end development ecosystem, it might be challenging for company owners to settle on a single web app development framework. However, major companies have started to hire Reactjs developers India while looking for the finest Reactjs developers available in the market.
There are numerous fortune companies that utilize React for their web development. Here are some best Reactjs examples of websites or apps Facebook and Uber.
1. What’s so Great about React Web Development?
One of the most popular front-end frameworks nowadays is called Reactjs. There are over 5,000 pre-built React components, millions of weekly installations, and millions of users.
In 2012, Facebook software developer Jordan Walke built the React library. A year after its first release, it became open source and has since undergone extensive development with the help of a huge and vibrant online react community from all over the world.
It was used to create React applications like Facebook. For starters, it’s made with expansion in mind. Using the react component architecture, Javascript programmers may create code once and then include it in other react application projects. You can find a huge collection of reusable components developed by the programmers. The concept of reusability is quite popular among React developers. From a commercial point of view, this saves a ton of time and allows the React development team to focus on the project’s unique difficulties. It’s a huge win for every organization that specializes in developing web applications with the React framework.
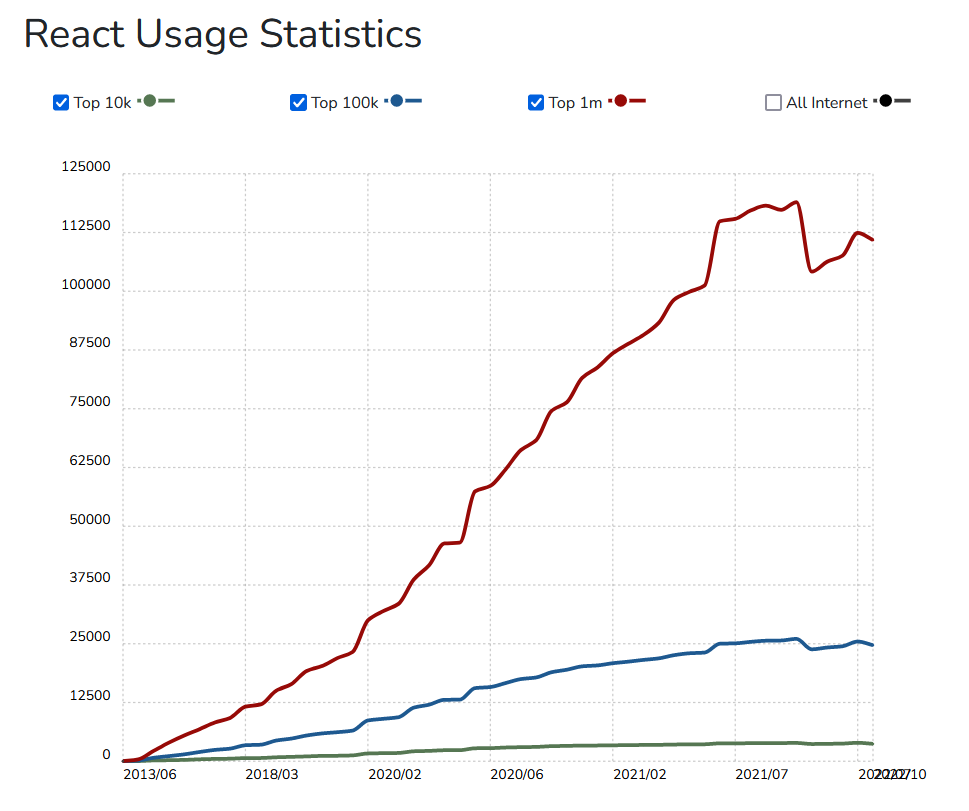
1.1 Statistics
Here are some data that demonstrate React JS’s widespread impact in the field of web development:

- In recent years, it has risen to 42.6% global use, making it the second most popular web development framework in the world.
- According to Builtwith, There are presently over 11 million active websites using the React library.
- React.js has over 200k stars and 42.2k forks on GitHub, which makes it one of the most popular JavaScript library amongst other ReactJS examples.
- According to a survey conducted by Statista, 42.68% of developers in 2023 chose this framework, making it the #2 most popular web development frameworks.
2. Pros and Cons of ReactJS

2.1 Benefits
1. Community-driven
Examining the most visited React JS websites, we find that a strong sense of community is a key factor in their success. Developers will find a robust environment to work in, thanks to the framework. It’s written in JavaScript, which is rapidly becoming the de facto standard for building web applications. Simply said, the backing of the locals is monumental.
2. Intuitiveness
The finest web apps built using ReactJS fundamentals are a great example of how their flexible design and capabilities, like virtual DOM, can be put to use. That not only makes it possible to develop on any platform but also to integrate it with any other platform, regardless of whether or not it has been used previously.
Having such a versatile architecture would undoubtedly save developers’ much time and effort while creating web apps. It’s one of ReactJS’s greatest strengths. The process of building user interfaces and user experience (UI/UX) are likewise well thought out and straightforward.
3. Faster Iteration
For many businesses, quicker iteration means that web and mobile app updates may be released with less hassle. From a commercial standpoint, this allows you to keep your target audience interested for a longer period of time. Over-the-air updates are readily available and simple to install.
The software can be updated on several systems simultaneously. This type of simplified experience is crucial for games. When compared to non-React products, iteration times for React-built products are significantly reduced.
4. Cost-effectiveness
In terms of reducing expenditures on the software development process, Reactjs can be an excellent option for businesses. With Reactjs features like reusability and ready to use components, the development process becomes faster which ultimately help in reducing development cost.
2.2 Disadvantages
1. Slow Upgradation
Unfortunately, React’s update delivery reliability is below par. It is not uncommon for upgrades to cause problems with previously released versions, necessitating rewrites of some of the underlying JavaScript code. This is complicated by the fact that it receives frequent upgrades, which may be annoying for programmers.
2. Language Binding
With React, a framework derived from the library, programmers are sometimes required to use platform-specific language bindings. Although it does provide a way for cross-platform programming, not all platforms actually support it. Parts of it need to be written in the native language.
3. Creation of Heavy Websites
Sometimes it has trouble with memory-intensive online applications, which may be attributable to JavaScript. While the React framework is great for running lightweight apps, heavy websites can be challenging to keep up and running well. Despite the fact that the firm is aware of and able to work around this problem, the fact that the best React sites use a lot of RAM is still problematic.
4. Complex Debugging
Additionally, debugging is not the simplest part of the system, particularly due to the programming languages it employs. Surprisingly, even the highest-quality React JS websites have these kinds of problems.
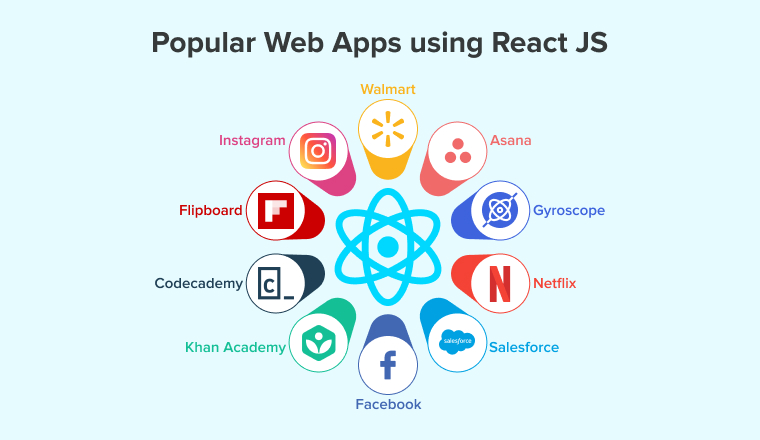
3. Popular Web Apps Using React JS

3.1 Walmart

Walmart standardized on Node.js or server-side JavaScript because of the popularity of React.js. Node.js code may be employed for both the server and the client sides of an application when using React, with the client side display being converted by React to HTML.
Walmart’s current Electrode platform for JavaScript websites worked well with the React.js framework. Electrode enables frequent updates to hundreds of JavaScript-based web pages while maintaining a uniform design. Later, Walmart released Electrode as open source software. Electrode was built on OneOps, a virtual machine management technology developed by Walmart and made publicly available in January 2016, according to Grigoryan. Whether they are hosted in Walmart’s data center or on Microsoft Azure or Amazon Web Services, OneOps can manage them all with the same ease.
3.2 Facebook

It’s imperative that Facebook be introduced here for obvious reasons. As was just noted, one of Facebook’s software developers came up with the idea of React, and it has now made its way to the site’s public interface.
Facebook’s codebase is quite large. Although it is largely built on React library, the complexity of its technology stack defies the size of its codebase (which has over 20,000 components). They use PHP and Python, among other technologies (namely: Tornado framework). The web application isn’t the only place where React is employed. It serves as the foundation for other Facebook services like WhatsApp and Instagram.
Notifications, reviews, and blog responses can all be updated in real-time without requiring a page refresh, all thanks to its modular design of React framework. The news feed, too, may update in real-time with fresh content.
3.3 Salesforce

One such early user of React js is the CRM platform Salesforce. Salesforce’s blog claims that the platform’s appeal stems from its users’ perception of it as “more of a library than a framework.” Its stylistic and expressive nature makes it very amenable to integration with pre existing projects.
Salesforce used React library as a foundation for their open-source CSS framework, Lightning Design System. As of recently, the Lightning Design System for React, which provides LDS component versions for use within the React framework.
3.4 Codecademy
Codecademy is a free, user-interactive website that provides coding courses. It is widely considered to be the best learning environment for the next generation of Web and mobile app creators. More than 45 million people have used Codecademy to further their careers.
The Codecademy team is quite happy with the results of their React web development. Since it’s component-based, they could try out different UI elements independently from one another. Having the option to provide search engines with a nearly-complete page greatly boosted their search engine optimization.
Also, they were able to try out integrating new features into the preexisting codebase thanks to React’s flexibility with the legacy systems.
3.5 Asana

Asana is yet another top react based web app that has been around for a while. Asana’s goal in the migration was to create a system that would allow developers to be as efficient as possible. A whole group was dedicated to making sure that first-time customers had the best possible experience within the first few seconds. This group was known as “First Experience” (FX). The VFX team’s job was to ensure that the Luna framework used by Asana could function in tandem with React.
Since 2014, Asana’s majority of frontend is written in React and TypeScript due to the combination’s superior efficiency and reliability. Asana’s customer satisfaction has risen significantly as a result of this.
3.6 Instagram

It’s worth noting that Instagram, a social media platform devoted to sharing photos and videos, is also an example of a React library. It debuted on iOS before making its way to Android devices. In April of 2012, Facebook made the purchase and has maintained control ever since.
It’s no secret that Instagram relies heavily on Reactjs. Numerous indicators support this claim, including the availability of Google Maps APIs, the use of geolocations, the reliability of search engine results, and the presence of tags that don’t use hashtags. The iOS and Android platforms share over 90% of the code base. All of Instagram’s amazing features and rapid product delivery are thanks to React technology.
3.7 Gyroscope
Gyroscope is a mobile application that syncs with Apple Health to provide you with data-driven health dashboards and coaching. Use your Apple Watch in tandem with in-app tracking to always know what’s going on.
Gyroscope allows interaction with the device’s gyroscope sensor, which measures rotations in three-dimensional space. The program, which was developed using React, offers a number of one-of-a-kind advantages to its customers, such as the ability to consolidate data on a yearly, monthly, or even weekly basis and to communicate with the data either digitally or directly.
3.8 Khan Academy

For example, you may be studying for a massive test, attempting to understand the inner workings of mathematics, or hoping to master the subject of history from A to Z. Khan Academy is a proof that high-quality educational resources need not cost anything, and it provides a wealth of them for anybody to use.
Salman Khan, a teacher and mathematician, founded Khan Academy in 2008 as a non-profit organization to provide underprivileged children with access to high-quality educational resources. Khan Academy has been around for almost a decade, during which time it has expanded to support several languages and include courses in fields as diverse as mathematics, physics, economics, and literature. Video lectures and activities created by experts are included in each course.
Khan Academy’s developers are availing use of the best that React components and the mobile app development platform React Native has to offer. The latter facilitates rapid changes to their iOS and Android mobile apps.
3.9 Flipboard

Since 2015, the online app of Flipboard has been powered by React, a framework that has many fans among the company’s developers. The Flipboard crew is a huge fan of virtual DOM, one of its most notable features. In 2015, developers set out to integrate the canvas layout engine with React components to create React Canvas.
Changes like unlimited scrolling and a cleaner codebase were also implemented, as was the incorporation of CSS-layout into the Canvas. This demonstrates the versatility of popular React websites.
3.10 Netflix

Netflix supports the React version as well, particularly on the Gibbon platform used by inexpensive TV sets in place of the DOM in web browsers. Netflix has gone as far as publishing a blog article on its official site detailing the many ways in which the React framework aids in startup quickness, performance, and scalability.
Here’s what Netflix’s UI designers revealed:
Their choice to switch to React was based on its 1) quick startup time, 2) strong performance throughout the runtime, and 3) adaptability.
Developer’s working on Netflix’s user interface have started many large-scale initiatives to improve the service’s mobile and desktop interfaces. The scope of the UI overhaul is comparable to that of televisions and gaming consoles, thus, it was crucial that they examine the current material UI technology stack and determine if new solutions should be explored.
4. What React is the Best Fit for?
It’s obvious that this article cannot possibly describe every possible fit for creating react applications. There’s no limit to the possibilities if you want to implement React in your business, however here are a few sources that may benefit from using ReactJS:
- Dashboards or data visualization tools
- Communication Systems
- eCommerce, either online or at a store
- Blogging (Gatsby)
- Websites for Companies
- Portfolio \Forums
- Membership Site
- Computer-based lessons
- Galleries
- Sites dedicated only to self-promotion
- Places to post your resume
- Directories of businesses
- Online question-and-answer communities such as Quora
- Websites where donations can be made to good causes
- The use of wikis and other knowledge-based systems
- Websites centered around media, such as YouTube
- Online marketplaces and discount vouchers
5. Conclusion
Almost every one of these businesses addressed difficulties along their paths. Those that persisted with Reactjs, however, prevailed by actively finding responsive solutions to their issues. In order to find and recruit a React JS developer that is a good fit for your project, it is helpful to be familiar with the going rate for React JS developers as well as common questions asked during interviews.

Hardik Dhanani has a strong technical proficiency and domain expertise which comes by managing multiple development projects of clients from different demographics. Hardik helps clients gain added-advantage over compliance and technological trends. He is one of the core members of the technical analysis team.
Having a reliable eCommerce solution in place is crucial to the successful operation of any online business. When comparing popular eCommerce platforms, two of the...
 Apr 28, 2023
Apr 28, 2023 



I really enjoyed your blog post on ReactJs example. It was informative and well-written. Thank you for sharing your knowledge!
First of All, As an industry expert I would like to share some tips for all the beginner react developers that they have to take care of before creating projects such as: Choose a project that is challenging but not too difficult. You want to learn something, but you don't want to get discouraged. Choose a project that interests you. This will make the project more fun and you will be more likely to stick with it. Choose a project that has good documentation.
While I enjoyed reading your blog post, I was hoping for more information on ReactJS projects and examples. I understand that you mentioned some common examples, but I would love to see more of the lesser-known projects and examples. I am confident that your readers would find this information helpful. Thank you for your time and consideration.
I found your blog post on ReactJS example to be very informative and helpful. I have been searching for this type of resource for a while, and I am glad that I found your blog. Thank you for sharing your knowledge!