Know About a New WordPress Editor – Gutenberg
Gutenberg is one of the trending topics nowadays in the WordPress Development world and depending on how connected you are with WordPress community you may or may not already be familiar with a new WordPress editor called Gutenberg.
If you are not much familiar with Gutenberg this post will help you learn about WordPress Gutenberg Editor.
What is Gutenberg?
As described on the Gutenberg’s WordPress.org plugin download page “Gutenberg is a block-based editor whose goal is make adding rich content simple and enjoyable.”
Everything in the new editor will be block like – Paragraph, Heading, Quote, Image, Gallery, Video, Audio, Lists, Buttons, Embeds, etc. It will make easier to how to work with WordPress and people only have to learn how to work with blocks instead of 3 or 4 different concepts. Making editor easier is the goal of Gutenberg as Matt Mullenweg is quoted on wp.org plugin page.
The editor will create a new page- and post-building experience that makes writing rich posts effortless, and has “blocks” to make it easy what today might take shortcodes, custom HTML, or “mystery meat” embed discovery.
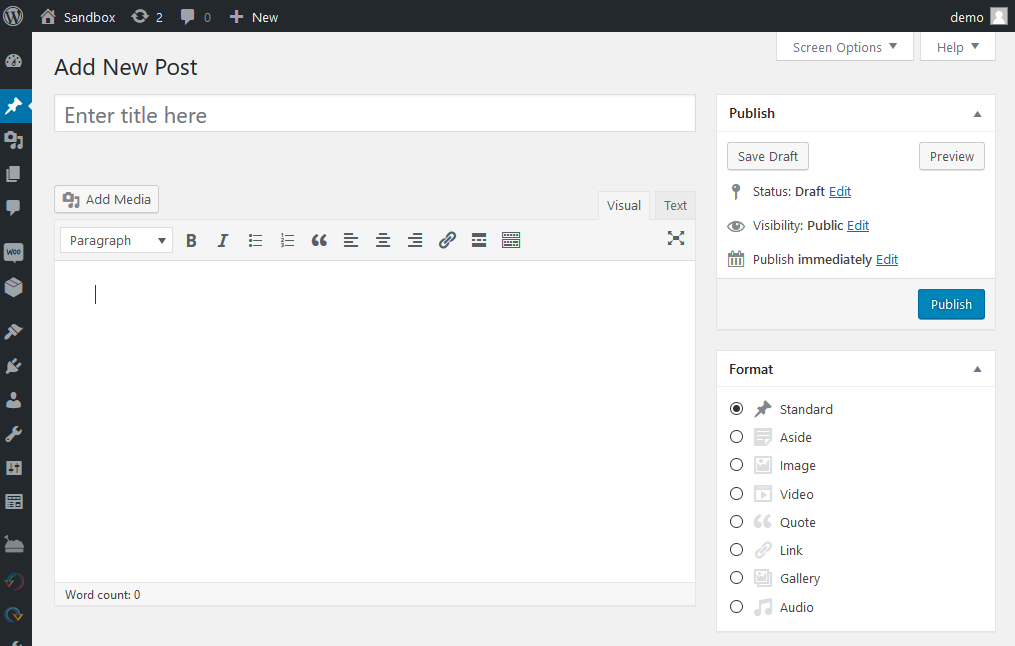
In a straightforward way, Gutenberg is an upcoming replacement of WordPress’s current TinyMCE Editor. (Editor which you are using currently for post/page publish.)
Here’s the what WordPress’s current TinyMCE editor looks like:

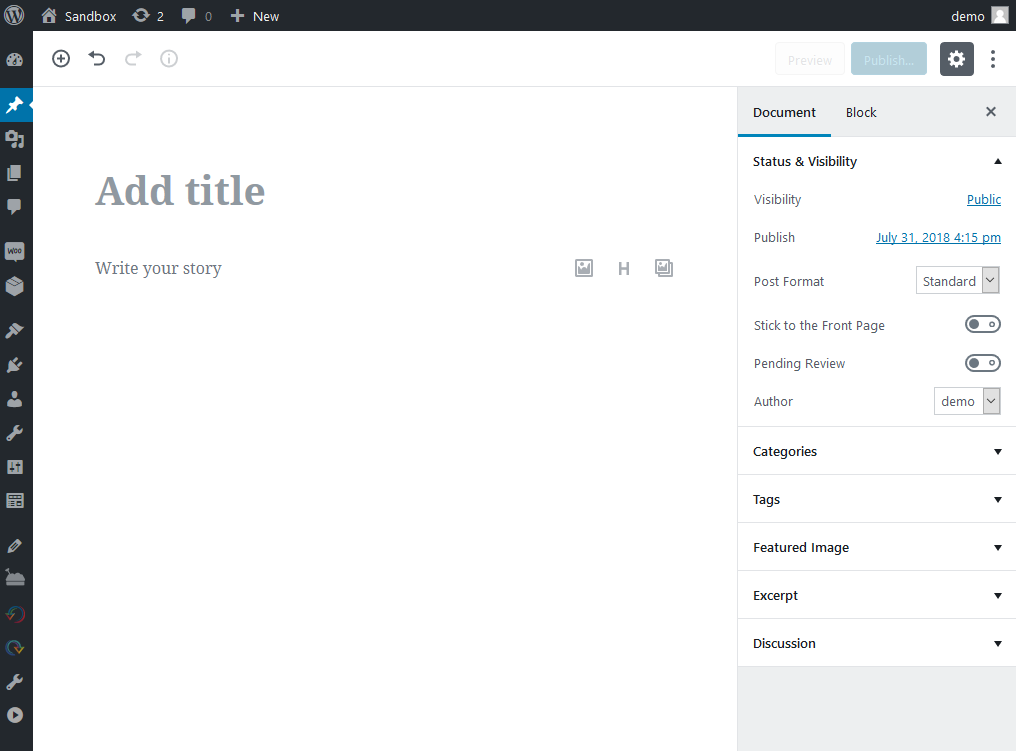
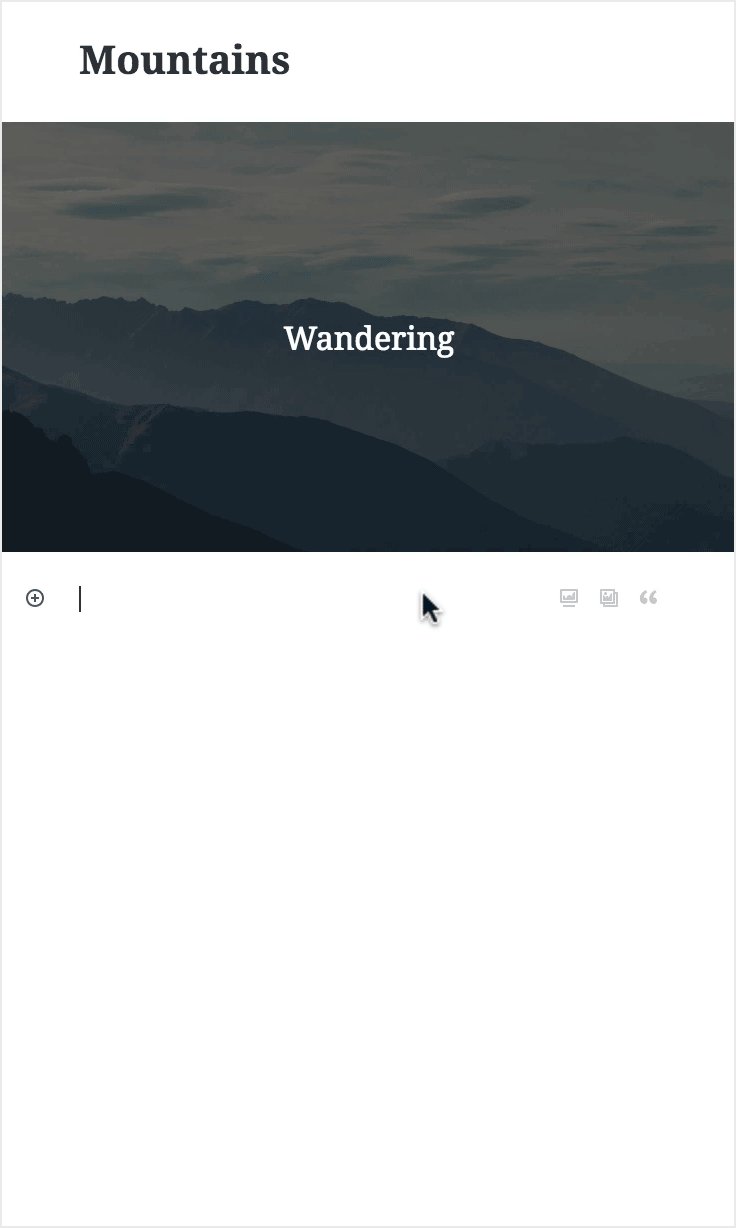
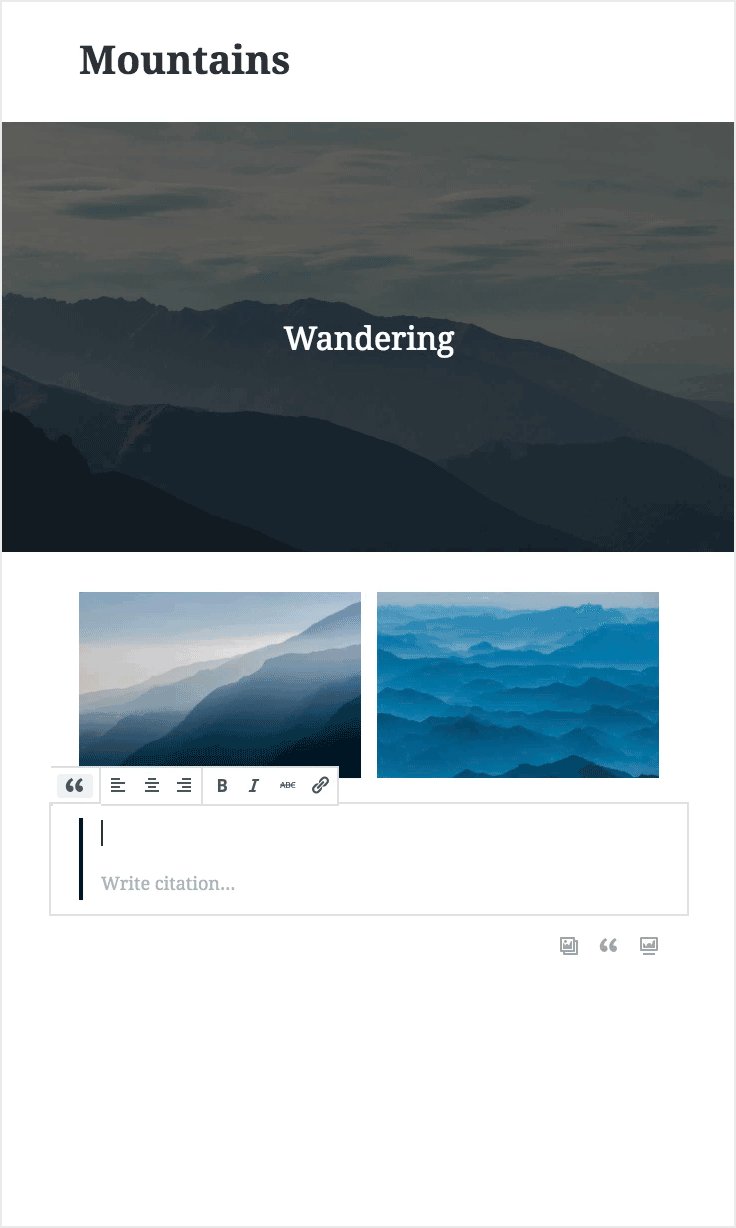
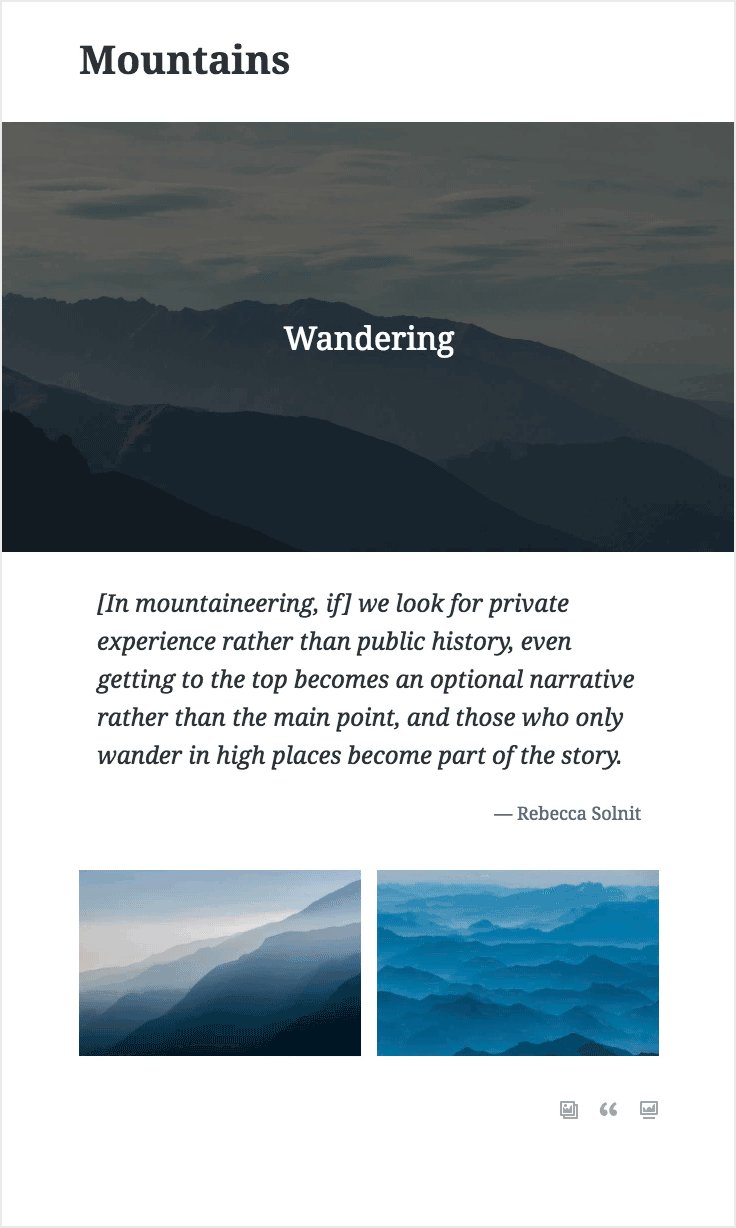
And here’s what new WordPress editor Gutenberg looks like.

When Gutenberg coming?
Gutenberg will be shipped with the next major release of WordPress – WordPress 5.0, with the release of WordPress 5.0 development version it will become officially part of WordPress core.
When WordPress 5.0 will come out? Looking to the enthusiasm of WordPress Developer and according to the roadmap Mullenweg outlined in his keynote at WCEU 2018 it will be come in August 2018 (or possibly after).

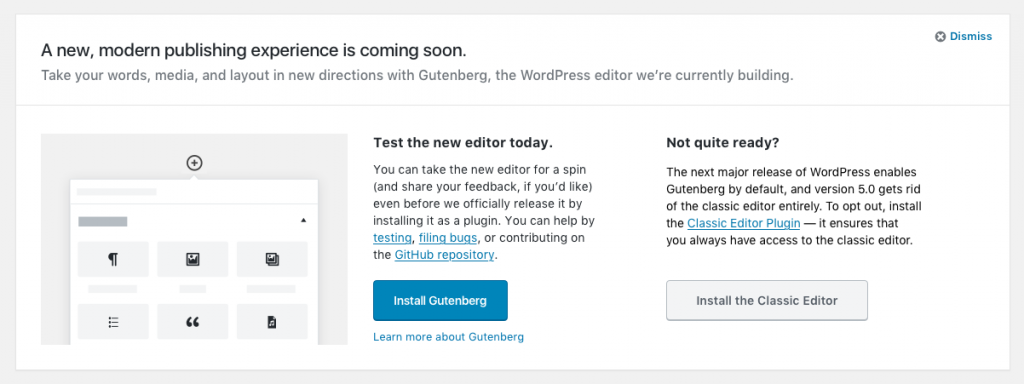
You can still install and use WordPress Gutenberg Editor via plugin.
Note: Gutenberg is still in Beta phase. So, we don’t recommend to use it on your live website.
How to install Gutenberg on your site?
As I mentioned earlier Gutenberg will replace with default WordPress editor in WordPress 5.0. So, for now, the only option you have for play with it is install it via the plugin.
Remember: Gutenberg is still in Beta phase. So, we definitely don’t recommend to install it on your live website.
- Go to Plugins -> Add New.
- Search for “Gutenberg”.
- Click “Install Now”.
- Wait for the “Install Now” button change to “Activate”.
- Click “Activate”
Once you activate Gutenberg your site automatically use Gutenberg as a default editor you can check it by go to Posts -> Add New.
How Gutenberg editor works?
As I mentioned earlier, block based editor it replace current single TinyMCE editor with lots of individual blocks. And these blocks are able to build more complex layout easily then current editor.
So, What is block? Block can be pretty much anything, for example, you can have a block for Paragraph, Heading, Quote, Cover Image, Image, Gallery, Video, Audio, Lists, Buttons, Widgets, Tables, Embeds etc. Also, developer can create their own third-party custom blocks for more flexibility.
For example here’s a quick post generation with Cover Image, Gallery and Quote block.

As every block is separate you have more flexibility do operations with it like set separate background image for particular block etc.
So, in general it gives you more flexibility and control.
How to make website Gutenberg ready?
Gutenberg will be default editor soon. So, your site need to be Gutenberg ready. You will not be forced to use Gutenberg. So you have two options for this which is listed below.
1. Keep continue using the current classic editor
You can continue using the current classic editor if you want. But Gutenberg will be a default editor so you have to install the Classic Editor plugin for keep continue using current classic editor.
However, I only suggest this option if your site is not ready to migrate at the time of Gutenberg ships. Because by opting out Gutenberg you miss new awesome functionality which comes with the new editor.
2. Migrate Your website to Gutenberg
As migrate to Gutenberg is not a click to done thing and To continue publishing with like past you need to make sure that your plugins and theme will work with Gutenberg.
You can follow below steps for Gutenberg migration:
1. Take a Full Backup of website
2. Clone your website to staging website
3. Install & Activate Gutenberg plugin on staging website
4. Identify incompatible plugins
5. Find new Alternative plugins for incompatible plugins
6. Check Themes compatibility with Gutenberg
7. Fix Theme incompatibility issues.
8. Testing
After following the above steps your website will be ready to migrate Gutenberg.
Conclusion
The Gutenberg editor not only change the User Interface. Block-based with gives us a more consistent way to publish and replace current inconsistent way. Gutenberg development will continues after it ships in WordPress 5.0 and further it will be get developed for template and full website customization. So, Gutenberg is the future.
...
 Sep 25, 2018
Sep 25, 2018 



This version that can aid you well in building multi-media-rich pages like never before. And when I talk about Gutenberg– it is the most powerful and versatile content editor used in the WordPress development.
Indeed!! Thanks for your comment.