Top 15 Front End Development Tools to Keep an Eye on
1. Introduction
When it comes to front-end web development, there are many robust, high-in-demand, and easy-to-use web development tools available in the market. These front-end tools are progressive in nature and they enable the front end developers to create an application that is professional yet easy to understand and has the perfect user interface and layout. And to use these types of top web development tools, the developers use programming languages like JavaScript, CSS, and HTML. The only question that arises in the mind of the developers is which tool to choose. And to make this clear, let’s go through this blog, learning everything about front-end development, and its tools to make the right choice.
2. Top Front-end Web Development Tools to Consider
With web development technologies moving fast; it can be extremely overwhelming to pick the right one – this is true in every case for businesses and Reactjs developers. New ones keep popping up and old ones become obsolete. Does anybody remember the eclipse or the visual studio code? Yes, front-end development has been gaining momentum like never before.
Being a reputable Reactjs Development company, we do understand the need for enhancing graphical user interaction, site efficiency, interactivity and look & feel to gain the competitive edge. Here we have shortlisted top front-end development tools used by us to succeed.
(Insider Info: Most of our picks are completely free so you can step up without settling up!)
1. NPM

Being primarily considered for JavaScript code, the Node Package Manager helps engineers to find various bundles of reusable code and combine them in incredible new manners. The front-end web development tool is enthusiastically suggested as a command-line utility for communicating with a said archive that guides in the bundle. Directly from finding and utilizing more than 470000 free code bundles in the vault to empowering code discovery and reuse with groups, distributing and controlling access to the namespace, and overseeing public and private code utilizing a similar work process is a portion of the significant advantages of utilizing NPM. Pretty interesting, right?
Features
- NPM is a tool that directs public and private code with the same workflow.
- It ensures code finding and it is used within a team or group of developers.
- NPM publishes and streamlines all the namespaces that are available in the market.
2. Chrome DevTools
Irrespective of the size of your business (large or small), Chrome Developer tools are available absolutely free of cost. As the name suggests, it offers a set of front-end development tools that are built into Google chrome for Angular developers.
Whether you want to perform debugging of JavaScript library, Apply styles to HTML elements, and optimize website speed, Chrome Dev Tool is the right choice to make. The only drawback is this one can be used with one browser only.
Features
- Inspect Network Activity
- Optimizing speed, analyzing runtime performance, and diagnosing forced synchronous layouts have become viable due to performance panel functionalities.
- With security being a major concern these days, Chrome Dev Tools feature Security panels where the tool itself is responsible for understanding Security Issues.
- Memory panel, Elements panel, Sources panel, Network panel, Console panel, and the Device mode are other features worth considering.
3. Grunt

Are you looking for a JavaScript task runner that is used to automate routine tasks especially the ones included in the web development process? Grunt is the name to take into account. Why this tool, you may ask? Well, it allows front-end developers to carry out tasks such as minification, unit testing, and compiling in an automated manner – all due to its large number of plugins (the pre-configured ones). We can configure this with the package. Jason along with Grunt config files and using NPM.
Features
- Grunt removes the changes of any mistakes that can happen while performing repetitive jobs.
- It accelerates the app development process and enhances the performance of the project.
- It incorporates in-built jobs so that they can maximize plugins and scripts’ functionalities.
- Grunt helps the developers to make the workflow very simple just like writing setup files.
4. SaSS
Web development is a complicated process and time-saving front end development tools like SaSS are your best friend here. As you ventured into the universe of CSS preprocessor, you will begin composing viable and durable code while decreasing the amount of CSS you have to compose.
Here enters SaSS, often known as the kind of modern CSS preprocessors implemented eight years ago. Albeit hard to comprehend from the start, the mix of Sass factors, settling and mixins will make CSS straightforward during accumulation, which implies your style sheets will be more decipherable and (particularly) DRY.
Features
- SaSS helps in organizing large Stylesheets.
- It offers Variables, Nesting, Arguments, Loops, and more.
- It supports multiple inheritances.
- SaSS is compatible with CSS.
5. Twitter Bootstrap

That is it! We are finished with composing in that equivalent styling for a holder and managing a catch that keeps springing up. These signs and symptoms or patterns you will start noticing as soon as you start building front-end web applications regularly.
The rise of UI structures was the uncommon endeavor to tackle these issues by abstracting basic components into reusable modules-which implies Angular developers can platform the components of new web apps with a lot of speed and in a hassle-free manner.
Bootstrap is a comprehensive UI package created by the group at Twitter with several built-in features.
Features
- Bootstrap offers a responsive grid system.
- It maximizes pre-built elements.
- It provides strong plugins that are created on jQuery.
- It comes with features of SASS mixing and variables.
6. CodeKit

CodeKit is a very interesting front-end development tool that automatically compiles the languages you must have already covered in the tutorials. In addition, it revives just as it synchronizes programs during your work. It does this over different gadgets without modules and no arrangement.
Features
- Assembles Sass, Stylus, Less, CSS, CoffeeScript, and many other
- The tool decisions are open in a clean UI with no hacking fabricate contents
- Empowers Autoprefixer for seller prefixes, Babel for cutting edge JavaScript frameworks, and Libsass for Sass arranging
7. GitHub

Have you ever thought about managing your source code by working with a version control system? As the name implies, version control makes managing code across peers a cakewalk journey. Over a decade, we all have witnessed the ascent of distributed and popular version control systems, named Git and Mercurial.
Mainly responsible to manage all the Git repositories, GitHub Desktop also offers full-fledged support for only Windows and Mac operating systems.
Features
- GitHub offers all codes in one place.
- With this tool, the developers can easily host their documentation.
- It offers all the right tools required for any type of task.
- Project management tools need GitHub coordinate tasks and stay aligned tool.
8. Meteor

Since its inception in 2011, Meteor has been known as a full-stack JavaScript framework that makes the most of Node.js to empower prototyping and produces cross-stage (web, Android, and iOS) code. Speaking further about the tool, it contains a huge assortment of javascript libraries. As a result, almost all Angular developers tend to remain stress-free when it comes to building sites and applications.
Features
- The quite obvious one is; built-in features.
- Development time and energy have reduced
- MongoDB database
- As soon as the user data is being modified, automatic updates are generated
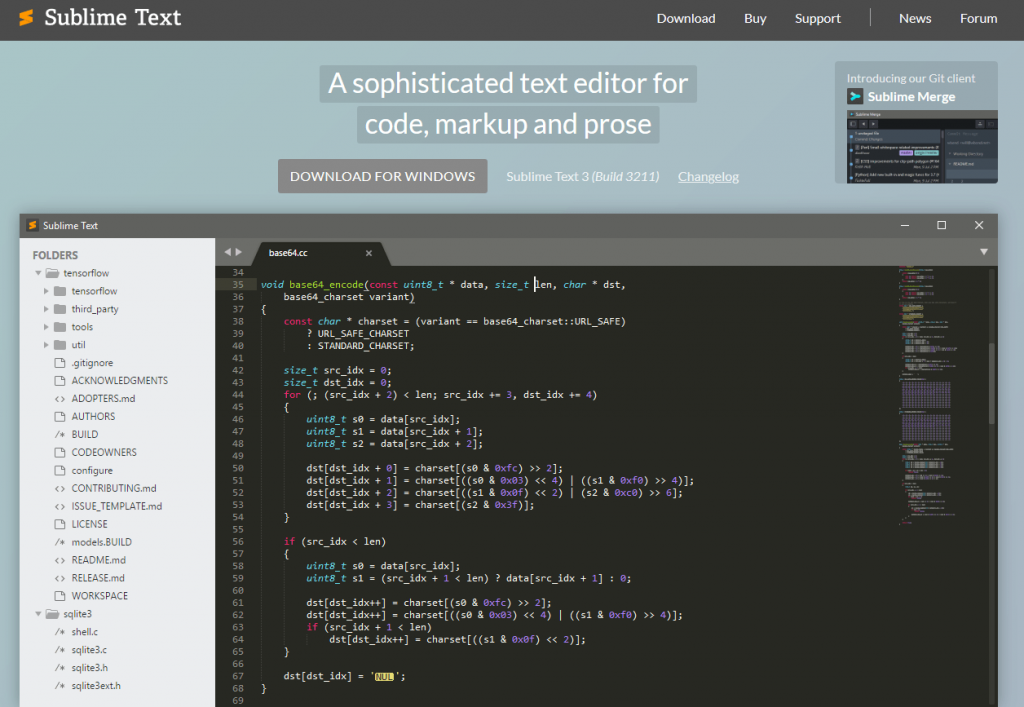
9. Sublime

This is the most used tool among web developers because it supports many programming languages. Everything necessary is a couple of snaps you can look through what you need without recalling dark key bindings. Likewise, it is profoundly equipped for catching the full content of the workspace whether it is an adjusted or unsaved file—the main device through which you can roll out ten improvements simultaneously quicker than at any other time.
Features
- Custom parts of sublime text improve the exhibition of utilizations.
- It can modify anything and offers you split-altering.
- It is cross-stage with a momentary venture switch.
- Sublime text is staggeringly quick and solid.
- It successfully handles all the records and organizers.
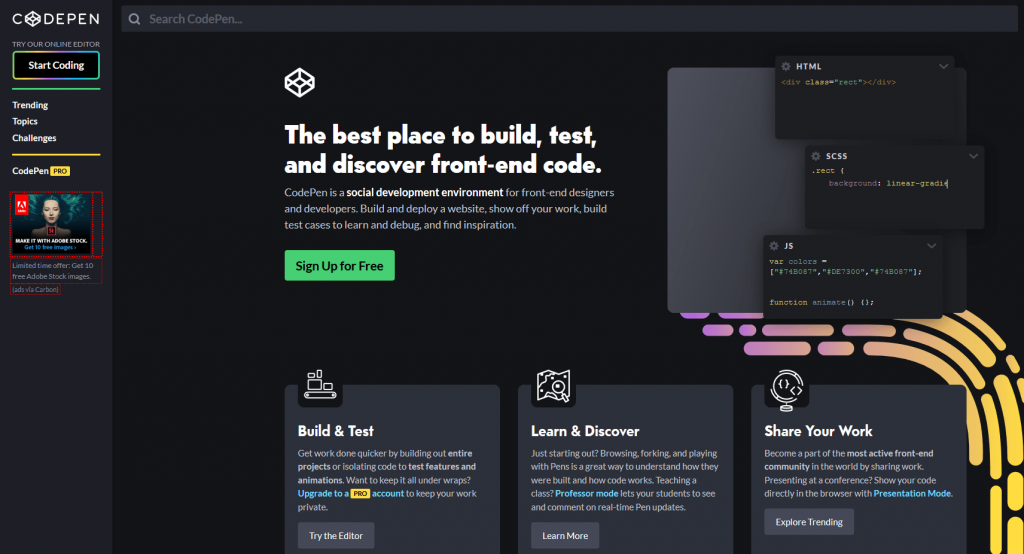
10. CodePen

Basically used to make and test modules while teaming up with other front-end developers simultaneously, CodePen permits Angular developers to plan little pens (sets of HTML, CSS, and JavaScript codes) and offer them on their profiles.
Features
- Committed interface to rapidly compose CSS codes
- Similarly, there are “private pens” which you can use to safely impart your code bits to explicit individuals.
- Safely create and store resources in the Pro-variant of the tool.
This is not it! Other web developers can share feedback on these pens so that everyone can learn in the real-time web development environment. In addition, new kids on the block can undoubtedly get motivated by other impressive “Pens” and use them to plan interactive User Interfaces for their own site.
11. Sketch

Sketch is a front-end development tool that offers a smart layout which can help developers to create reusable and responsive components. And these components can automatically get resized as per the web page to fit the content. Besides this, sketch comes with various plugins.
Features:
- Sketch offers collaboration features which enable the team members to share data, designs, and prototypes with each other.
- This tool offers pixel-perfect precision, powerful vector editing, non-destructive editing, and more.
- It helps in turning wireframes into UI elements.
12. Typescript

TypeScript helps the front-end development teams to create the best environments for the users. It is designed to develop large applications. TypeScript supports JavaScript which makes it even more popular.
Features:
- It helps in catching errors.
- TypeScript supports a tighter integration with the project editor.
- It comprehends JavaScript and uses type inference to offer powerful tooling.
- TypeScript can be used where JavaScript is supported.
13. Webstorm

WebStorm is a tool that enables smart coding support. It provides advanced coding support for ReactJS, Meteor, and Angular. In addition to this, it helps the developers to write code in a more professional way.
Features:
- Webstorm offers an in-built debugger for client-side coding and Node.js apps.
- It provides a unified interface that enables working with various Version Control Systems.
- Webstorm comes with highly customizable options that suit perfectly fine with other coding sites.
- It enables the developers to code as per the project type and size.
- The in-built tool, Spy.JS helps the developers to trace JS code.
14. Bit.dev

Bit.dev is another front-end development tool that helps in creating and reusing pieces that are collaborative and scalable. It enables the team members to collaborate with each other so that all the applications and staff members are able to sync everything. Besides this, it also helps in integrating the app development tools.
Features:
- Bit.dev speeds up and standardizes the app development process across the team members.
- It helps in creating reusable and highly flexible solutions for components.
- Bit.dev is a tool that benefits distributed and highly modular development combined with a holistic & simple experience that offers proper development.
15. TensorFlow

TensorFlow is a popular tool that helps the developers to create and train machine learning models. It is one of the best machine learning platforms that runs from start to finish. Besides this, TensorFlow comes with large and flexible libraries & tools.
Features:
- TensorFlow helps in building and training machine learning models.
- It comes with a simple and adaptable design that offers new ideas to convert the concept into a code.
- There is no language barrier to use this tool. And one can easily train and deploy the models with this tool in the browser, cloud, on-perm, and on-device.
3. The End
Thus, here we are! The must-have front-end web development tools. Hopefully, the post is all that you are looking for. If there is anything that has not been covered till now let us know in the comment section below.
More Related Post:
10 Best React Development Tools 2020
With the dawn of 2020 & COVID-19, Work From Home is no longer a luxury or exception; it has become the way of living especially...
 Oct 24, 2020
Oct 24, 2020 

A very comprehensive and extensive list of front-end improvement tools that gives a whole preview on each tool with its eminent feature and functionalities.
A great piece that sheds much needed light on emerging technology and its impact on business as there are many new details you posted here. Sometimes it is not so easy to build mobile app without any experience.
A great piece that sheds much needed light on emerging front end development tools.