Next.js vs React: Key Differences between two famous Frontend Frameworks
1. Overview
In this technologically advanced world, every year new JavaScript frameworks and libraries are coming out which makes it difficult for the programmers to keep up with the changing pace of the JS ecosystem. Though JavaScript has various frameworks to offer, there’s a competition between Next.js and React as they both are the best ones available. Next.js is a steadily growing framework while React is the most popular & widely used JavaScript framework for frontend development.
Next.js is a front-end JS framework that enables the developers to build web apps upon React’s UI library and offers tools that force experts to think out of the box.
React offers a UI library for building web applications that is robust, but it requires the developers to configure Babel, ESLint, Webpack, and a server. This might be daunting for beginners, but there is no other framework like React to create user-friendly web apps and SPAs.
To learn more about these two frameworks, understand why developers use them, and go through the differences between Next.js and React, let’s go through this blog. It will also help you make the right choice while hiring ReactJS developers from India for your next project.
2. What is Next.js?

Next.js is one of the most lightweight frameworks available in the market for React applications. With its server-side rendering and static site features, web app development companies use Next.js to create a ready to go application. It enables the developers to create a React app that uses server-side rendering to save the app’s data on the server in advance. Because of this, the search bots and visitors can interact with the fully interactive website and a pre-rendered HTML page. This ensures that the app’s visitors will be able to see an interactive web app in less than three seconds.
Next.js comes with styling solutions and built-in configurations that help in simplifying the web development process and offer templates that can help the developers to kickstart the web application. In addition to this, Next js offers developers the freedom to get under the hood and adjust the configuration in order to get the best app performance. Next.js also provides various performance optimization features.
2.1 What is Next.js Used For?
- To create a landing page: Developers use Next.js when the business owners want them to create marketing-focused pages or landing pages.
- Create marketing websites: When it comes to creating marketing websites, Next.js is used as it enables the display of the application on the server. This can offer an application with improved loading time, especially for visitors who are using slower devices.
- When SEO is needed: When any organization wants to have an online store or optimize the current one, to stay ahead of the competition, they hire Next.js developers. The reason behind it is that Next.js offers speed, special features, and server-side rendering. All these things help in increasing the organic traffic of the website.
- Create an online eCommerce store: With Next.js’s newly released e-commerce starter kit, web developers can help businesses to create high-performing, user-friendly, and search engine-friendly online stores.
2.2 Features of Next.js
Some of the best features of Next.js are –
- Typescript – Next.js supports TypeScript, a programming language that enables creating apps in JavaScript. This combination is very popular among developers.
- Data Fetching – Next.js enables web app developers to manage data for optimal speed and this is because of its two types of pre-rendering. The Server-side Rendering (SSR) in Next.js enables gathering data and rendering it at the request time. Static Generation uses the data that is already available during the time of the build before any request is made.
- Configurability – Next.js is a framework that is highly configurable and this doesn’t mean that it is complex. With this JS framework, Routing is just like creating folders.
- Redux – Next.js framework supports Redux.
2.3 Pros and Cons of Next.js
Next.js Advantages
Some of the major advantages of Next.js are –
- Easy to code – In comparison with React and other frameworks that are working with React, Next.js is a framework that requires less code. While using Next.js, web developers only need to build the web page and link to the component in the header. This clearly means less code, improved project management, and better readability.
- Better image optimization – When it comes to using Next.js for large scale react projects or enterprise-grade react applications, having images resized is really important. And this framework makes it very easy by offering up-to-date formats like WebP.
- Fast rendering – Whenever any changes are made in any file, it shows up while refreshing the page. This is because the component is rendered immediately and it makes it easier to follow the edits as soon as they happen and this is only possible with frameworks like Next.js.
- Speed – Applications that are developed using Next.js are fast because of static generation and server-side rendering . They provide a smarter way to handle the app’s data. Static Generation is fast as it can be dealt with a CDN, while Server-side rendering will be as quick as the server that is handling all the app’s requests.
- Built-in CSS – Importing CSS styles from a JS file with Next.js is very easy and it can be used inline for faster rendering.
- SEO – Next.js enables having better SEO, keywords, and titles for each page.
- Easy customization and deployment – Next.js enables web app developers to use plugins like Babel that help in creating a highly customizable application. Besides, it also makes the deployment process very simple and intuitive.
- API support – Next.js connects easily with the third-party APIs which can help in expanding the project’s possibilities.
Next.js Disadvantages
Some of the disadvantages of Next.js are –
- Community – Compared to React, Next.js has a small community. Though it is growing by the day, this has become one of the building blocks in the web app development world. By having fewer Next.js developers, this framework may sometimes lack in its updates, features, or knowledge-sharing aspect. But with time, the need for developers and other experts versed in Next.js is increasing, which means that the opportunities in this field are increasing and people looking to stand out in this modern application development world can take advantage of it.
- Routing – The routing system of Next.js is basically a file system. This is not enough for every type of web app development project. So in this case, the web developers who are working on Next.js will have to have proficiency in Node.js to create dynamic routes.
3. What is React?

React is a flexible, declarative, and efficient JavaScript library created by Facebook in 2011. It is used by the web developers to create interactive user interfaces that are motivated by XHP, an HTML-based component library. React is one of the most used javascript frameworks to create web applications that require constant data changes on their User Interfaces. For instance, Instagram and Facebook.
When people use these web applications, they scroll to see new posts while the majority of sections of the web page remain the same. In this case, if the react developers use traditional JavaScript frameworks, they would require the entire website to reload every time the user scrolls the page or clicks on something, which is frustrating and time-consuming for users.
Therefore, web app developers prefer React which helps in avoiding reprocessing every line of code with the use of pieces of UI known as reusable components.
3.1 What is React Used For?

React is a very powerful tool, especially when it is used with stream templating libraries such as MobX or Redux. When a simple application is created using React, it makes the app more complicated. Therefore in spite of using React in such cases, it must be created directly using other JavaScript frameworks.
But when the developers have to create a project that involves many components with frequently changing states, expanded/collapsed accordion sections, active/inactive navigation elements, active/disabled buttons, dynamic inputs, permissions, and username, then the use of React is the best choice. In such cases, the React framework can be the best fit as it can easily manage the constantly changing states and can also help in dynamically presenting different views to the user.
3.2 Features of React
- JSX(JavaScript Syntax Extension): JSX is a perfect combination of JavaScript and HTML. This enables the programmers to embed JavaScript objects inside the elements of HTML. But it is not supported by the browsers which mean that developers have to use the Babel compiler transcompile. Besides, usage of JSX makes codes understandable and easy.
- Performance: React is a framework that uses virtual DOM and it only updates the modified parts. This helps DOM run faster, which eventually improves the performance of the application.
- Conditional Statements: In React, with the help of JSX, the developers can write conditional statements. And the data in the browser is displayed as per the conditions.
- Extension: React comes with many different extensions that can be used by the developers to create full-fledged UI applications. In addition to this, React js is extended with Redux, React Native, Flux, and more which helps the developers to build user interfaces that are good-looking.
3.3 Pros and Cons of React
React Advantages
- Easy to code – With the use of React, web app development has become easier and it is mainly because of Javascript. It has allowed developers to build dynamic applications with a familiar programming language and less code.
- Community – React comes with a strong user community and experienced development team that makes top-notch learning materials available in the market.
- Components – React components are reusable so that they can be easily loaded to different web pages recurrently.
- Customization – React offers a set of functionalities that enables the developers to create customized web apps.
React Disadvantages
- It’s a beginning point – React framework has the specialization in user interface development so this javascript library requires many other tools to express its potential.
- Outdated documentation – With React, the app development cycles are short and this is why the available documentation gets outdated quickly. Though React’s strong community promptly answers all the queries it means constant re-learning is required.
Further Reading on:
React.js vs React Native: Key Differences
React vs Node.js: Which one to Choose for Web App Development?
4. Next.js vs React: Key Differences
Before we dig deep into key differences let’s see who amongst these two is more popular on google trends.
Some of the major differences between React and Next.js are –

4.1 Performance
The performance of these two frameworks is completely different from one another. Applications created in Next.js are extremely fast and it is because of the automatic server-side rendering and static destinations. And these features of Next.js are viable as they also help in other performance enhancement features like image optimization.
On the other hand, in the web apps created using React, there are a few things that might rule out here. React supports client-side rendering but it is not sufficient when it comes to developing high-performance applications.
4.2 Documentation
Documentation is something that is very important for any tech stack as it enables the developers to learn new things or keep themselves updated about that particular technology. Next.js is a framework that offers a set of self learning tutorials to the developers and these tutorials share knowledge about things like Next.js development, component creation, integration, and guidance. The resources available for Next.js documentations enable the developers to create the project easily with less code.
In the same way, React also offers documentation with a similar design but with a few introductory activities where all the fundamentals are explained in detail. The documents offered by the React community enable the developers to create React apps with the finest methods. Besides, it also guides the programmers to create effective Single Page Applications (SPAs).
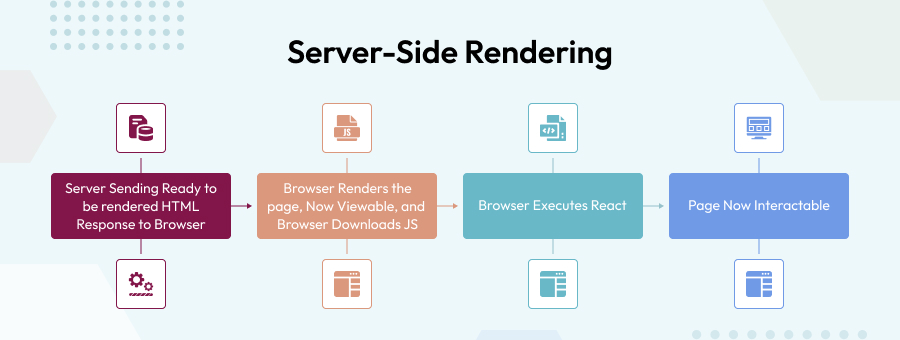
4.3 Server-Side Rendering

As you can see in the above image, Server-side rendering is one of the best features that any framework can have. Next.js framework supports it and this helps the developers to create web applications that can easily collect data and render each request every time there is a requirement to deliver a new or different view for different visitors.
On the other hand, by default React does not allow server-side rendering. And this is in spite of it being enabled in this framework. This is because integrating server-side rendering in React’s preferred server needs some extra effort. In addition to this, the React developers might not support this approach for the next React versions.
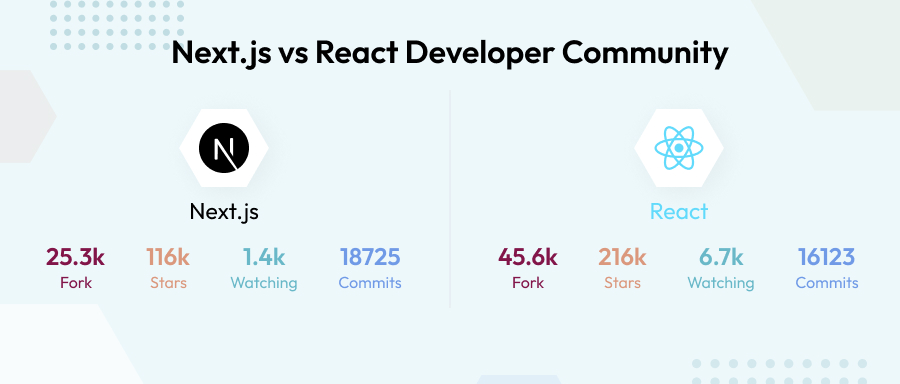
4.4 Community
As we know, GitHub and stackOverflow are two of the most popular forum platforms. Let’s see which library is popular amongst these two.

Generally, in this competitive web app development market, developers prefer to choose the library or framework that comes with a strong and robust developer’s community and will offer proper solutions for any queries or issues that any programmer might face.
In this case, Next.js is a framework that comes with less conventional exercises. But the active community developers of this library are available on GitHub, an open-source platform to answer all the issues.
But, the React framework comes with an open source community that is very active in offering new updates and solutions in the form of videos, tutorials, blogs, and more. The members of the React community are also active and available on Stack Overflow to answer all the questions.
4.5 Configuration
When it comes to configuration, everything is configurable with Next.js. This framework offers templates that enable web app developers to configure files like jest.config, babelrc, and eslintrc.
On the other hand, React doesn’t provide great support for configuration. If the developers disconnect from the standard Create React App approach, they cannot change the setups in React. In this case, they will have to use the available setup or configure the app in CRA’s read scripts.
4.6 Cost of Development
The most important factor that concerns every business owner is the cost of the entire app development process.
In this case, both Next.js and React are at the same level as they do not make it into the list of top-paying innovations. They are both open-source technologies and creating apps using them is not that expensive. Businesses can get cost-effective applications when they choose Next.js or React.
5. Next.js vs React: Which is Best?
As seen in this blog on next.js vs react, both these frameworks have their own advantages and disadvantages. Selecting any one of these two depends on the type of project and its needs. Both React and Next.js are emerging frameworks and are beneficial tools for different types of projects. However, their performance level might differ.
Next.js offers the best static website development and server-side rendering solutions. It also enables web developers to manage projects easily with different tools. On the other hand, React is the best choice when it comes to developing user interfaces for SPAs (single-page applications). It also works with layers of web and mobile apps which enables developers to create an intuitive and appealing app.
Therefore, the choice between these two must be completely based on the requirements of the project and the availability of the resources.
6. FAQs
Is Next JS better than React JS?
Next.js calls for less code than the React framework, which mandates lengthy lines of code. If you need to create a huge, complicated web project with intricate routing and plenty of data-driven features, React could potentially be the way to go. If you want to create a static website or a JAMstack app, Next.js may be the right solution for you.
Should I Use Next JS for Frontend?
Yes, you should! Next.js is based on React and offers a number of advantages, such as automated code splits, typescript, and server-side rendering. The programmers are able to write code more quickly and effectively, creating apps with greater efficiency, thanks to Next.js and its special features.
Is Next JS Used with React?
Next.js itself is one of the best React frameworks.
If you are a business, juggling between two popular mobile app development frameworks- Flutter and React Native, then choosing the right framework for your application...
 Aug 22, 2022
Aug 22, 2022 



Comments
Leave a message...