Table of Content
- What is React Native?
- What is Xamarin?
- React Native vs Xamarin: Key Comparison
- When to Select Xamarin over React Native?
- Advantages of Xamarin
- Disadvantages of Xamarin
- When to Select React Native over Xamarin?
- Advantages of React Native
- Disadvantages of React Native
- React Native vs Xamarin: Clear Winner
- FAQs
React Native vs Xamarin- Key Comparison!
Selecting the most appropriate technology may hasten the product’s arrival on the market. It also provides the type of efficiency and customer engagement that modern buyers want, especially when it is React Native vs Xamarin.
Smart company heads are turning to cross-platform apps, like those built with these two technologies, to provide a single app (and codebase) that can attract the most range of brand followers feasible across the largest possible range of gadgets.
The emergence of advanced frameworks that provide high-quality, pre-vetted capability that streamlines development and generates a superlative end product has made the migration to cross-platform app development enticing.
React Native is a JavaScript based framework while Xamarin uses .NET languages like C# and F#. Both of them are the two most popular frameworks out there, so let’s figure out which one is best for you.
1. What is React Native?

The React Native framework was developed in JavaScript to facilitate the creation of cross platform mobile applications for iOS, Android, and Windows. It is a JavaScript toolkit used in frontend development mainly for designing user interfaces. However, instead of the browser, it is designed for mobile devices. Simply said, with the help of a familiar JavaScript framework, web developers can create native-looking and native-feeling mobile applications. Also, React Native facilitates cross-platform development which is used for both Android and iOS devices.
Looking to Hire React Native Developers in India?
React Native apps, like their web counterparts, are coded in a hybrid language that combines JavaScript and XML-esque syntax called JSX. For actual rendering, however, the React Native “bridge” relies upon Objective-C (for iOS) or Java (for Android). Since of this, your software will appear and feel just like any other native mobile app because it will render utilizing actual mobile UI components rather than webviews. Accessing platform functions like the cellphone digicam or the user’s geolocation is a breeze with React Native since the framework provides JavaScript interfaces for platform APIs.
At present, React Native works with both iOS and Android, but it may be adapted to work with other platforms in the future.
Here’s a snippet from Stack Overflow’s study depicting how React Native is popular amongst the developers’ community compared to other frameworks.

2. What is Xamarin?

The Microsoft program Xamarin may be used to create mobile apps that run on all three major mobile operating systems. The program is a component of Microsoft’s .NET framework, which provides developers with a set of shared resources (such as code libraries) for making software.
Looking to Hire Xamarin Developers in India?
Xamarin is an add-on to .NET but also serves as a mobile app development platform in its own right. All of these environments are compatible with Microsoft’s C# language.
Microsoft’s C# is a computer language. Specifically, C and C++ served as models for this language. The object-oriented development and categorized libraries in it are superior, though. The language is coded interactively and lexically scoped, and it accepts a multitude of programming paradigms.
C#, Functional Specification, and Visual Basic are the languages that support the .NET Framework. Xamarin’s primary language is C#. Close to 90% of the codebase may be shared between platforms with Xamarin.
One major worry for mobile app developers is that cross-platform development (using the same codebase for both the Android and iOS platforms) may slow down app performance. The goal of frameworks such as Xamarin is to reduce this anxiety.
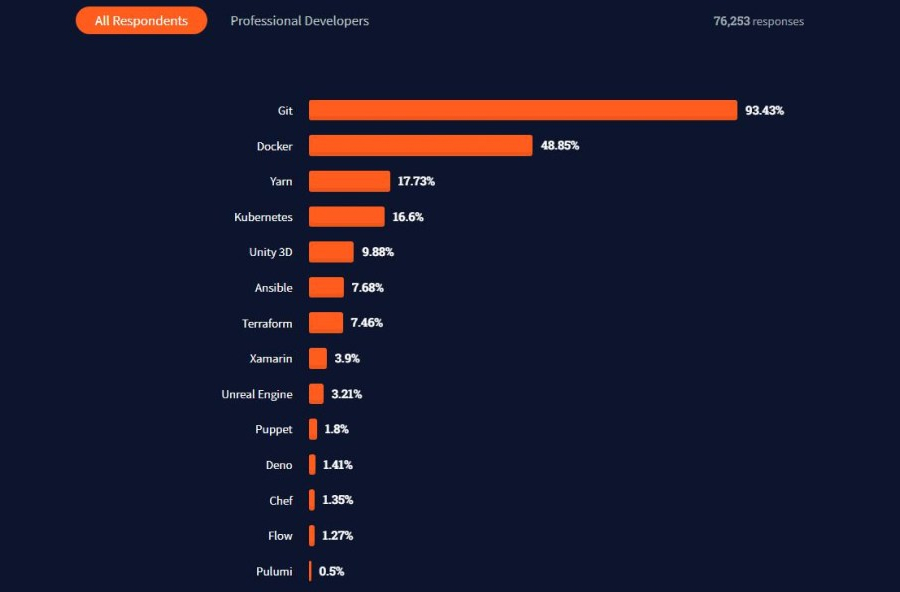
Now, talking about the popularity of the framework, here’s a snippet from Stack Overflow’s study depicting how Xamarin is popular amongst the developers’ community compared to other frameworks.

In Nutshell, by using C# instead of the host languages of mobile operating systems, including Java for Android or Swift for iOS, programmers not only save time but also receive native-like responsiveness.
3. React Native vs Xamarin: Key Comparison
Firstly, let’s see the Google trends data of both of these frameworks.
Now let’s discuss some key points broadly and make a comparison:
3.1 Performance
React Native Performance
Apps developed using React Native are lightning fast because of their near-native responsiveness. While the website may boast native performance, take into account that this is only possible with the use of native languages like Java, Objective-C, and Swift and not just web technologies like HTML5.
The Facebook app, for example, was created with a combination of native code and React Native because of React Native’s support for native code. When compared to compiled code, native code provides a significant speed boost.
Xamarin Performance
To a similar degree as React Native, Xamarin provides native-like performance. Since Xamarin has its own form components, it’s a wiser alternative than React Native for code reuse.
The platform-specific hardware processing is what makes the app so quick. It also supports 64-mode and allows using native tools directly thus being able to provide the fastest user interface.
3.2 Development Environment
React Native
Engineers have a lot of leeway with React Native. For their assignments, they are free to leverage the integrated development environment (IDE) or any text editor they like. The Internet provides a plethora of high-quality IDEs and text editors for developers to choose from, including Atom, Vim Editor and more!
Xamarin
As of now, Visual Studio is the only supported environment for creating Xamarin apps. Because it’s the only choice creators have. It’s an IDE that comes with a plethora of features for creating mobile apps with ease and efficiency.
3.3 Development Speed
React Native
React Native’s Hot Reloading function is a time-saving addition that helps to get projects out the door faster. With this function, developers may reload the program without having to recompile it. Furthermore, React Native has a wide variety of ready-made components that may be leveraged to speed up the mobile app development process.
Xamarin
Using Visual Studio’s development tools, you may save time by taking advantage of the many premade controls and layouts available. There are also Xamarin and NuGet plugins available for installation to simplify development even more.
3.4 Market Share
React Native

Many successful businesses and new ventures rely on React Native. Numerous well-known smartphone apps, such as Facebook, Instagram, Facebook Ads Manager, F8, Facebook Analytics, Skype, Pinterest, Bloomberg, Uber, Walmart, Tesla, Artsy, Chop, Discord, Vogue, and many more, are built on this framework.
Xamarin

In addition to Honeywell, slack, BOSCH, Cognizant, and jetBlue, Xamarin is utilized by a wide variety of successful businesses and cutting-edge startups.
3.5 Community Support
React Native
The development community is very behind React Native. There are a multitude of internet resources for studying React Native. As a result, it is simple to master with the plethora of resources (including youtube, seminars, and workshops) that can be found on the web.
If you search Google for “React Native instructional,” you will get lacs of publications on the same depicting its popularity. Many react native developers are also active on platforms like stackoverflow. Here’s the snippet from Stack Overflow that reflects the number of questions asked related to react native on this platform.
![Stack Overflow- Questions Tagged [React Native] Stack Overflow- Questions Tagged [React Native]](https://www.etatvasoft.com/insights/wp-content/uploads/2024/04/Stack-Overflow-Questions-Tagged-React-Native-min.jpg)
Xamarin
Additionally, Xamarin has a very helpful user community. Like React Native, Xamarin has been the subject of a vast and ever-increasing body of published coverage. Developers may always consult Xamarin and React Native professionals via platforms like Stack Overflow, GitHub, or website blogs if they have problems or get confused while developing the project. There is a plethora of high-quality resources online for both frameworks.
Here’s snippet of Stack Overflow that reflects the number of questions asked related to Xamarin on this web:
![Stack Overflow- Questions Tagged [Xamarin]](https://www.etatvasoft.com/insights/wp-content/uploads/2024/04/Stack-Overflow-Questions-Tagged-Xamarin-min.jpg)
3.6 Code Compilation
React Native
The compilation process for Android apps is done just in time. In order for iOS apps to function, they must interpret JS code due to Apple’s limitations on the processing of code that is produced on the fly.
Xamarin
For Android applications, the C# codebase framework takes effective use of JIT. The managed programs used in iOS app development are compiled using an AOT (Ahead of Time) compiler. When it comes to code compiling, Xamarin is favored by app developers since AOT is superior to JIT.
3.7 Available Components
React Native
All kinds of useful components are readily available, and they’re well-documented so that programmers may put them to good use for Testing, networking and so on.
Xamarin
Xamarin’s component shop also offers a large selection of useful add-ons. Despite the store’s superiority to React Native’s offerings, there remains a need for development in the app’s documentation.
3.8 Cost
React Native
The open source framework and associated libraries are available to developers and companies at no cost.
Xamarin
While Xamarin is open source and free to use, utilizing Visual Studio Code has fees, particularly for commercial projects.
More Comparison Blogs:
React Native vs Ionic : Which is the Best framework for Mobile App Development
Flutter vs React Native: Which one to Choose for Your Next Project?
React.js vs React Native: Key Differences
4. When to Select Xamarin over React Native?
Xamarin recompiles the overall software to be native, whereas React Native just renders selected UI components natively. This allows Xamarin to provide a more natural experience for highly tailored apps. More complicated visuals or games would still need platform-specific programming. Thus, these advantages are most noticeable in programs with a straightforward user interface. Xamarin has many other advantages and capabilities, such as
- It can craft a program that can run on several platforms by being compiled into their respective bytecodes.
- Implementation of Xamarin Forms for Quick Prototyping
- Accessibility to native APIs, user interface, and user experience
- Uses C#, one of the most popular and well-established programming languages, which facilitates recruiting and minimizes erratic behavior.
- Utilizes .NET Framework capabilities
5. Advantages of Xamarin
5.1 Multiple Platforms, Single Code
With Xamarin, developers only need to create their app once, and it will work on all of the major mobile platforms (such as Android and iOS). When compared to developing native apps, this method saves the expense and effort of developers.
5.2 Near-Native UX
Xamarin also provides utilities for coming even nearer to a native user interface (UI). By using Xamarin Forms, you may “translate” app components between systems or write native code for each OS.
5.3 Testing Tools
Troubleshooting resources are available inside Xamarin. Utilizing the Test Cloud feature, programmers can run their code through its paces on over two thousand different mobile devices simultaneously, guaranteeing flawless performance for all users. The Insights feature provides valuable information, such as the total number of users, average session duration, and the frequency of crashes.
5.4 Open Source
Xamarin’s modules and services are open-source because they are included in Microsoft’s Visual Studio.
5.5 Straightforward Updates
Developers may upgrade all variants of an app simultaneously while working with a single programming language for numerous platforms.
5.6 Microsoft Support
Microsoft’s software development kit includes Xamarin, providing developers with access to stable and performant platforms as well as ongoing support, training, and education.
6. Disadvantages of Xamarin
6.1 More Bugs
There will be more issues and fewer people to fix them because the platform is so young.
6.2 Limited Library
Despite the comprehensive nature of the Xamarin toolkit, more intricate projects may still necessitate some native coding.
6.3 Larger Size
Xamarin applications come as a bundle, including the app and all of its dependencies. As a result, program sizes are typically substantially bigger compared to natively designed apps, resulting in longer download and installation times.
6.4 Poor API Performance
Before updating an app, programmers must wait for Xamarin to incorporate OS upgrades. Inconsistent timing causes delays in these updates.
6.5 Price
As a part of the .NET framework, Xamarin is open-source which means anyone can utilize it without any cost. However, Microsoft Visual Studio is required for development, and this software may be prohibitively expensive for others.
7. When to Select React Native over Xamarin?
React Native generates most native UI components (such as using the camera or sensors) without the requirement for programming in or knowledge of the native languages, like Swift or Kotlin. Not only does this make development easier, but it also provides significant economic benefits, including a higher quality user experience and more flexible, quicker, and easier app development.
React,
- It is useful for both brand-new and pre-existing Android and iOS applications
- Delivers final product in the form of the platform’s native user interface
- It is easy to pick up and use
- Reduces time spent on testing and iterating using Hot Reloading; there will be no need to recompile changes. (Caution: Complex code may render Hot Reloading ineffective)
- Uses Facebook’s React framework for user interface
Separating and determining whether to execute platform-specific code is handled by a “platform” component. Its extensive support for external plugins means you can always get more of what you need.
8. Advantages of React Native
Developers appreciate React Native because it allows them to quickly and cheaply create apps by recycling components and reusing code from existing apps or the larger React Native ecosystem. They’ll be able to collaborate more quickly by sharing their codebase. To add, you won’t need to recruit two different teams of iOS and Android app developers because React Native developers can create apps for both platforms.
8.1 User Experience
In terms of UI/UX, you may create high-performance apps with a fantastic user experience even if you’re not employing too complex designs and interactions or working on a resource-intensive project like a game.
8.2 Faster Time to Market
There is less of a delay between when you come up with an idea and when you can experiment it out in the market, receive feedback, and make adjustments based on that information.
8.3 Help on Demand
You can always find someone to help you out in the huge React Native community. There may be solutions to many of the issues you’ll face while developing currently available ones.
8.4 Maintenance Cost
One codebase means less time spent on maintenance.
8.5 React Native Mobile Apps are Visible
It’s simple to have your React Native app featured on the AppStore or Google Play, in contrast to PWA.
8.6 Quick and Easy Idea Validation with MVP
It’s easy to get an MVP up and running using React Native, so you can quickly test out your ideas and see what people think.
9. Disadvantages of React Native
The use of React Native has numerous benefits but also some drawbacks. You can find them below:
9.1 Performance is Still Lower than Native
Despite improvements, React Native’s performance still lags behind that of native apps since it cannot fully leverage a platform’s advantages. Contrastingly, a native application can maximize speed and give the greatest user engagement achievable.
However, the re-architecture takes significant efforts to make React Native more efficient, such as the availability of a new JS engine (Hermes) that speeds up app loading times even on older Android devices.
9.2 Irrational in Terms of Layout
If comprehensive layouts or complex engagements are essential to your competitive advantage, you should pursue native development.
9.3 Custom Modules
While many specialized modules already exist, there may be occasions when you need to code something entirely new.
9.4 Updating Issues
Problems with updating to newer versions of React Native make it difficult to maintain the app up-to-date. In most circumstances, updating to a newer version of React Native is a difficult procedure.
10. React Native vs Xamarin: Clear Winner
Each development environment serves a unique purpose. Xamarin is simpler for .NET and C# programmers to use than React Native. Cross-platform app development using Xamarin is more cost-effective than hiring separate teams of iOS and Android programmers when a firm only has .NET or C# engineers but has to support both platforms.
However, React Native stands head and shoulders above the competition as the go-to framework for mobile development, thanks to its extensive library of tools. The great thing about React Native is that it can do all of Xamarin’s capabilities and frequently exceed them. React Native is the clear winner here due to its widespread adoption, active developer community, and extensive library of user interface elements.
In a nutshell, the React Native platform has triumphed over Xamarin.
11. FAQs
1. Should I Use Xamarin or React Native?
Ans: Xamarin is the best option if C# is your go-to language for programming. Whilst, in the case of JavaScript favoritism, React Native goes the best with it.
2. Is Xamarin Dead?
Ans: All Xamarin software development kits (SDKs), notably Xamarin.Forms, will lose official support on May 1, 2024.
3. Is React Native in High Demand?
Ans: Yes, due to React’s many benefits such as a strong community, tools, learning curve, resources, and avg. salary ranges, it’s growing in high demand.
Though JavaScript has various frameworks to offer, there’s a competition between Next.js and React as they both are the best ones available. Next.js is a...
 Nov 9, 2022
Nov 9, 2022 



I really enjoyed reading your blog post on React native vs Xamarin. You did a great job of expaning both the frameworks in consise manner, and I found your examples to be very helpful. I've been looking for a resource like this for a while, so I'm glad I found your blog.
If you are looking for a framework that is hot reloadable, has a large community, and is easy to learn, then React Native is a good choice. If you are looking for a framework that is mature, stable, and has a large library of native controls, then Xamarin is a good choice.